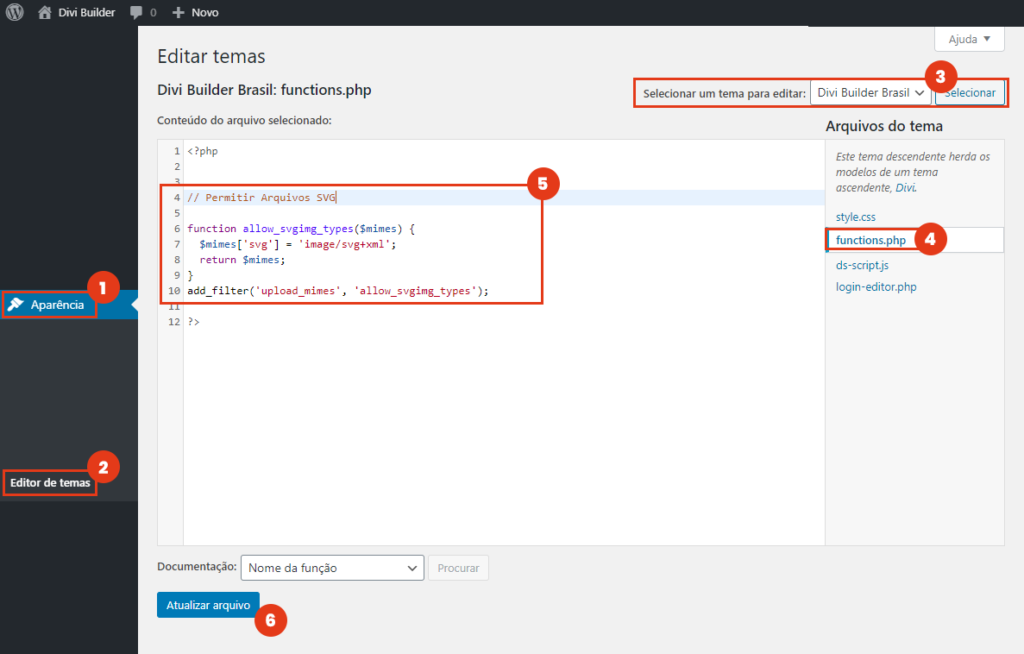
Por padrão, o WordPress não nos permite enviar arquivos svg. Podemos facilmente mudar esse comportamento com uma função simples no arquivo functions.php. Este é o código:
// Permitir uploads de SVG
function allow_svgimg_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'allow_svgimg_types');

Apenas copie e cole em qualquer lugar antes da tag final ?> No seu arquivo functions.php do tema. E é isso, agora você pode escolher arquivos com o formato SVG ao recarregá-los no WordPress. Você não verá a imagem de visualização. Portanto, é importante nomear os arquivos adequadamente antes do upload, para que você saiba qual é qual .
Lembre-se de usar o Tema Filho
Se você estiver usando o Divi ou qualquer outro tema pré-criado, não esqueça de criar um tema filho primeiro e faça as alterações no arquivo functions.php no tema filho. Se você fizer alterações nos arquivos de temas principais, todas as alterações serão eliminadas se você atualizar o tema.
O que são arquivos SVG?
Criado pelo W3C o SVG (Scalable Vectorial Graphics) é nada mais que um arquivo XML que contem tags especificas para gerar uma imagem vetorizada na sua aplicação. Com tags bastante simples você consegue gerar imagens de alta qualidade vetorizadas que por mais que você altere as proporções na tela essa não perderá qualidade, por ser uma imagem vetorizada.
Podendo ser apenas imagem fixa ou animação, o SVG pode ser trabalhado junto ao JavaScript para manipular eventos de imagem. O formato permite três tipos de objetos gráficos, sendo eles imagens, textos ou formas geométricas vetoriais.
Por que utilizar SVG?
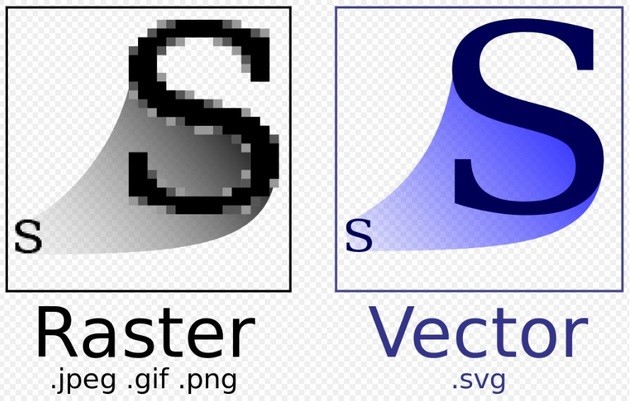
Quando você trabalha com imagens que necessitam de grande riqueza de detalhes e vai exibir esta em uma aplicação, essa imagem precisa ser salva com uma grande qualidade, ou seja, essa imagem vai ter um grande tamanho e custo de armazenamento. Caso se queira economizar espaço a imagem vai ser gerada com menos qualidade e ao expandir essa imagem irá distorcer, espalhando os pixels e deixando visível isso.

Como nesse formato de arquivo os dados são escaláveis a imagem pode ser redimensionada sem preocupação quanto a qualidade e distorção dessa imagem, sem falar que por ser apenas um arquivo XML, apenas texto, o custo de armazenamento é muito inferior assim como o de exibição.
Na internet ,por exemplo, se a imagem for grande dependendo da conexão do usuário essa vai levar um certo tempo para ser carregada e utilizando-o a imagem é renderizada mais rapidamente, pois o browser lê as tags do xml e vai construindo a imagem na página.
Muitas aplicações mobile hoje já estão utilizando o SVG, pois como a maioria dos aplicativos não possuem um grande potencial de hardware, é menos custoso exibir imagens e armazenar com essa extensão.
Vantagens
- A resolução faz dele ideal para quem desenvolve interfaces para multiplataforma, por causa da sua possibilidade de alterar a escala para qualquer resolução de tela;
- Animação: Este formato possui um bom suporte, onde os elementos podem ser animados utilizando uma sintaxe declarativa ou por meio de JavaScript;
- Obtemos controle total sobre todos os elementos utilizando a API SVG DOM em JavaScript;
- SVG tem sua formação baseada em XML, isso significa que dependendo da aplicação, a acessibilidade dos documentos pode ser melhor. Isso torna o SVG melhor para a utilização na criação de interfaces de aplicações web.
Desvantagens
- Pode ter um processamento mais lento de acordo com que aumentarmos a complexidade do documento.
Qual formato escolher?
Responder a esta questão não é tão complicado quando parece. No geral, o JPG vai dar conta de todas as suas necessidades relacionadas a imagens, afinal ele garante uma ótima relação entre tamanho de arquivo e qualidade, sendo ideal para guardar fotos no computador, mandá-las por e-mail ou salvá-las em um servidor online. Se o negócio é imagens para web, o formato também é o melhor na maioria dos casos.
Se você precisa de transparências, não hesite em optar pelo PNG. Ele também pode ser uma boa opção para o uso de poucas imagens em uma página da web, mas, para isso, o JPG sempre terá desempenho superior. Se o objetivo é uma animação, esqueça tudo e foque no GIF. Quando você precisa de imagens vetoriais, algo especialmente útil para desenhos e mapas, a melhor alternativa atualmente é o SVG.
Créditos: Devmedia, CanalTech e DiviLover.com


0 comentários