Divi não é um construtor de páginas qualquer. O Divi Builder leva o processo de design a um nível totalmente novo com um sistema completo de web design que permite que você crie cada parte do seu site visualmente. Mas isso não significa que o Divi tenha que ser lento. Longe disso.
Os recursos integrados de otimização de velocidade e desempenho do Divi podem facilmente colocar seu site no topo da lista nas pontuações do Google PageSpeed. Com recursos como Dynamic Module Framework, Dynamic CSS, Dynamic JavaScript Libraries e mais, Divi agora é um criador de páginas robusto e um tema leve. Mas, por mais rápido que o Divi seja, existem outros fatores subjacentes que precisam de otimização. E se não for tratada, a velocidade do seu site Divi vai sofrer desnecessariamente.
Neste post sobre a velocidade Divi, vamos explorar o que já foi feito para acelerar o Divi e o que podemos fazer para torná-lo ainda mais rápido. Aqui estão alguns tópicos principais que cobriremos:
- Desempenho WordPress vs. Velocidade Divi
- Recursos integrados de otimização de velocidade e desempenho Divi
- Estrutura de Módulo Dinâmico
- Bibliotecas Javascript Dinâmicas
- Adiar jQuery e jQuery Migrate
- CSS Dinâmico
- CSS Crítico
- Altura Limiar Crítica
- Carregar folha de estilo dinâmica em linha
- Melhorar o carregamento de fontes do Google
- Desativar Emojis WordPress
- Adiar Gutenberg Block CSS
- Ícones Dinâmicos
- Suporte nativo Srcset para imagens responsivas
- 14 coisas que você pode fazer para otimizar a velocidade e o desempenho do seu site Divi
- # 1 Atualize sua hospedagem
- Nº 2: Otimize o tempo para o primeiro byte (TTFB)
- Nº 3 Otimize o banco de dados do seu site
- Nº 4 Otimize seu DNS
- Nº 5: Use uma rede de distribuição de conteúdo (CDN)
- # 6 Adicionar Cache
- Nº 7 Adicionar Minificação e Agregação de Site
- # 8 Habilitar compactação GZIP
- # 9 Otimização de imagem
- # 10 Otimização de vídeo
- Nº 11: Crie sua página Divi para ganhar velocidade
- Nº 12: Use os plug-ins com cuidado e moderação
- Nº 13 Realize testes de velocidade
- Nº 14 Considere o projeto da nossa página de alta velocidade da Divi
- Outras dicas
- Usando Divi e outros plug-ins de desempenho de terceiros
- Pensamentos finais
Desempenho WordPress vs. Velocidade Divi
Divi muitas vezes não é o principal fator determinante do desempenho do seu site. É apenas uma peça do quebra-cabeça. Você também precisa considerar as necessidades de otimização subjacentes para um site WordPress em geral. Divi (o Divi Theme e / ou o Divi Builder) fica em cima do WordPress (o CMS), que fica em cima de uma pilha de software de servidor, que fica em cima de uma infraestrutura de hospedagem. Todas essas coisas precisam ser ajustadas corretamente. Para começar, isso inclui coisas como boa hospedagem, armazenamento em cache e um CDN. Sem essas otimizações subjacentes, um site Divi será mais lento, independentemente de quão bem otimizamos o Divi. Portanto, se o seu site Divi for muito lento, você também precisará considerar essas outras peças do quebra-cabeça.
Com as necessidades de otimização subjacentes para um site WordPress em vigor, precisamos abordar a otimização de desempenho do Divi. Isso é feito melhorando o desempenho do Divi Theme e / ou Divi Builder, garantindo que ele tenha um desempenho ideal nas áreas em que se baseia no WordPress e nas áreas em que trabalha no WordPress. Uma vez que todas essas peças estejam otimizadas, podemos construir com sucesso um site Divi com velocidade e desempenho ideais.
No restante do artigo abaixo, primeiro abordaremos a otimização de desempenho integrada do Divi (o que já foi feito para você). Em seguida, abordaremos como otimizar ainda mais seu site Divi, abordando algumas necessidades de otimização subjacentes (coisas adicionais que você pode fazer).
Recursos integrados de otimização de velocidade e desempenho Divi
Primeiro, vamos dar uma olhada em algumas das otimizações integradas de velocidade e desempenho que a Divi já possui. Esses recursos de otimização aceleram o Divi em todos os ângulos, tornando-o talvez o criador de páginas mais rápido do mercado . Mas isso não é tudo. O Divi é construído com uma estrutura dinâmica que elimina o inchaço e fornece uma base sobre a qual o Divi pode crescer com mais módulos e mais recursos, sem nunca adicionar inchaço ao seu site. Isso oferece o melhor dos dois mundos: o poder de um criador de páginas expansivo com a agilidade de um tema leve.
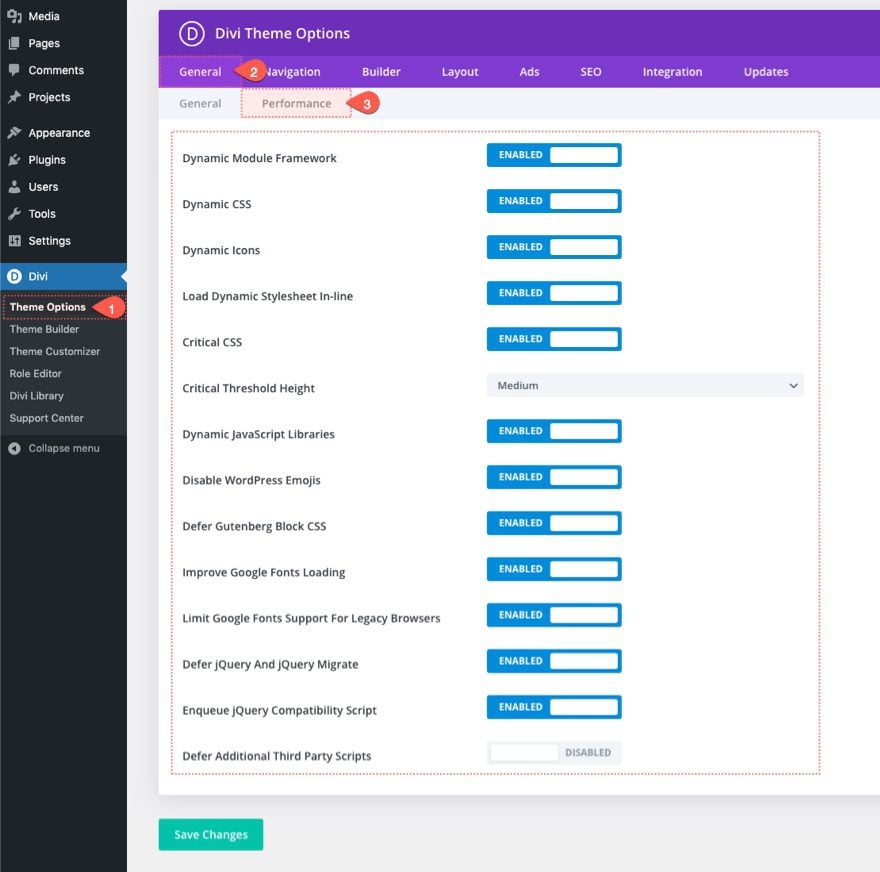
Os recursos de otimização de desempenho podem ser gerenciados navegando até Divi> Opções de tema. Na guia Geral, selecione a subguia Desempenho.

Agora vamos examinar mais de perto os recursos que tornam tão fácil construir um site Divi super rápido.
Estrutura de Módulo Dinâmico
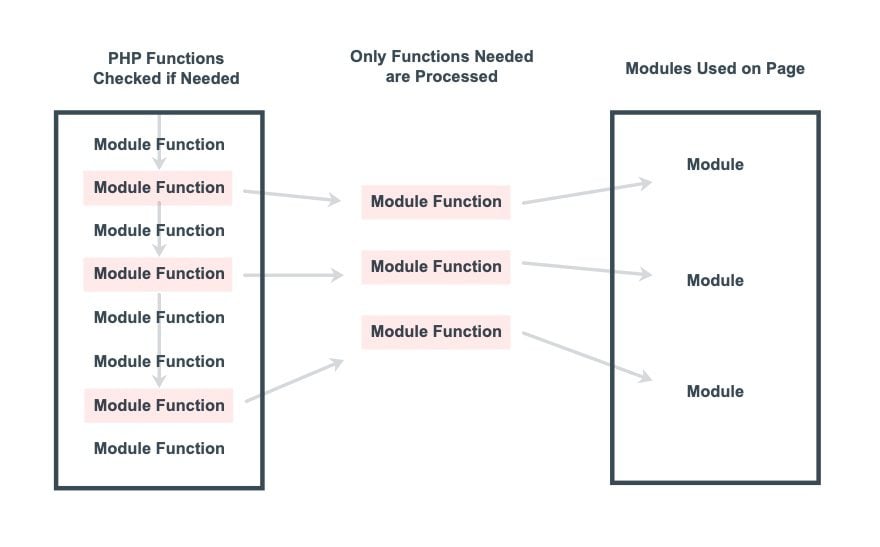
O recurso Dynamic Module Framework aumenta a velocidade do site de uma maneira poderosa, selecionando e executando funções PHP sob demanda. Divi processa a lógica necessária para renderizar apenas os módulos e recursos usados em cada página na hora – todo o resto é cortado da equação. Em outras palavras, qualquer coisa que possa ser considerada “inchaço” é apagada do back-end.
Módulos sob demanda
Por exemplo, se você tiver 3 módulos em uma página, Divi irá processar apenas as funções necessárias para esses 3 módulos, em vez de processar todas as funções para todos os módulos, independentemente de qual é usado. Essas 3 funções irão renderizar o shortcode / HTML desse módulo para a página sem qualquer perda de tempo de processamento.

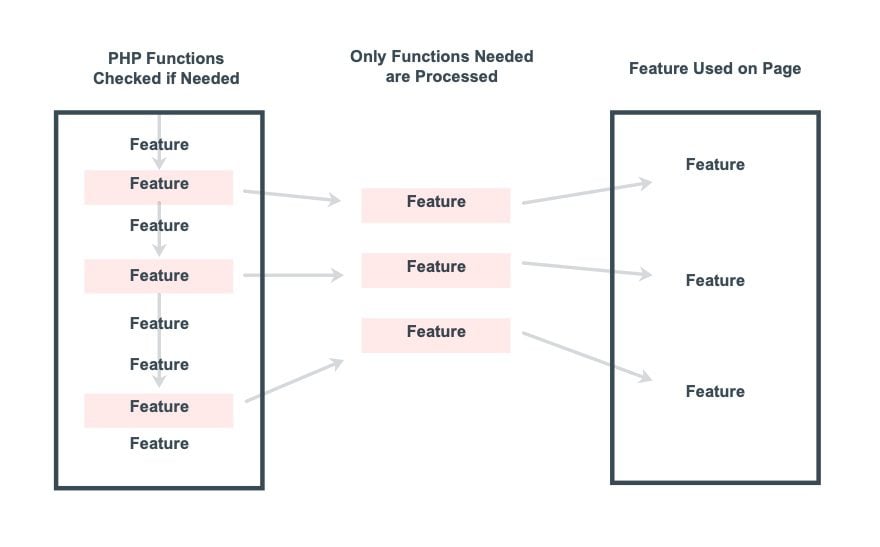
Recursos sob demanda
Assim como o Divi processa e carrega módulos sob demanda dinamicamente, o Divi faz o mesmo para todos os recursos usados em uma página. Em vez de processar funções para todos os recursos possíveis que poderiam ser usados no elemento Divi (efeitos de rolagem, animações, opção aderente, opções de borda, etc.), o Divi processa apenas as funções de recurso que estão realmente sendo usadas em um elemento. Este recurso não se aplica apenas aos módulos, mas a qualquer elemento Divi, incluindo Seção, Linhas e Colunas.

Bibliotecas Javascript Dinâmicas
Para aumentar a velocidade do site, otimizamos o JavaScript do Divi para ser mais conciso e modular. Isso permite que o Divi carregue o JavaScript sob demanda dinamicamente. Divi irá carregar e processar funções JavaScript (como Sticky Options), bem como bibliotecas JavaScript externas (como Magnific Popup) apenas quando forem necessários para módulos ou recursos em uma página.
O menor tamanho do arquivo Javascript de base combinado com as bibliotecas de JavaScript dinâmicas definitivamente aumentará a velocidade do site simplesmente porque há menos código para processar para cada carregamento de página. Os scripts não utilizados são eliminados. E, como essa lógica anti-inchaço ocorre em uma base por página, se você tiver uma linha fixa em uma página, não terá que se preocupar com o JavaScript fixo sendo carregado em uma página que não o possui. Essa é a beleza do JavaScript dinâmico da Divi.
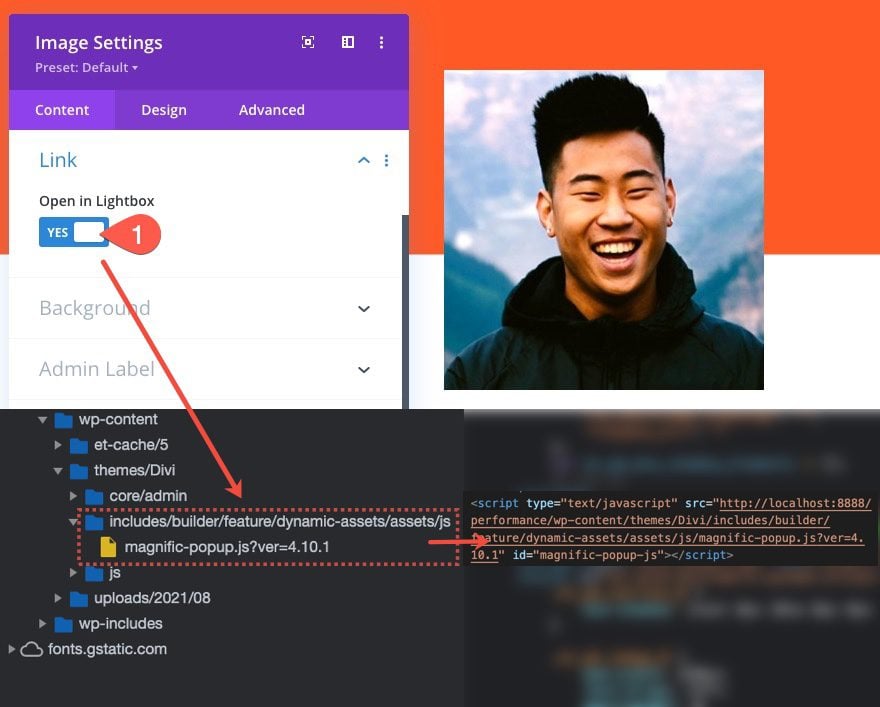
Exemplo: Biblioteca JavaScript Dinâmica para um Módulo de Imagem usando Lightbox
Digamos que você tenha uma página com um módulo de imagem com lightbox habilitado. Divi irá apontar dinamicamente e executar a biblioteca Magnific Popup JS para aquela página, a fim de aplicar a funcionalidade de pop-up lightbox. Se o lightbox estiver desativado na imagem, a biblioteca JS não será carregada ou executada na página.

Adiar jQuery e jQuery Migrate
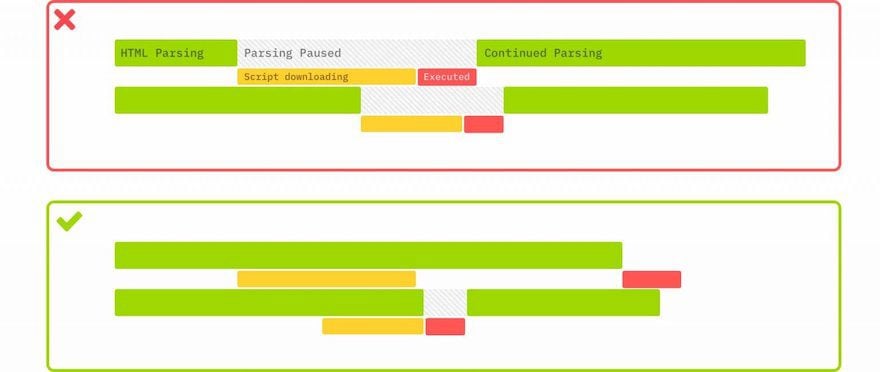
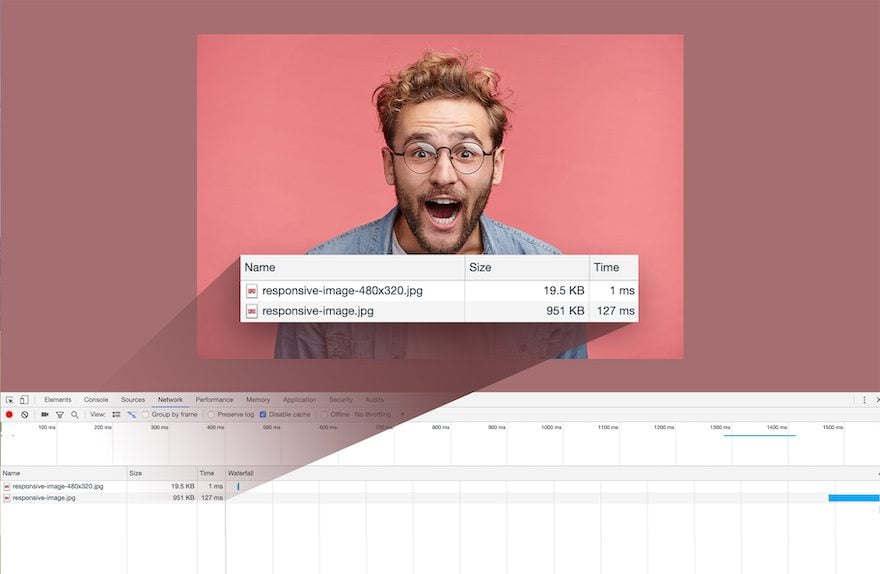
Quando possível, jQuery e jQuery Migrate serão movidos para o corpo para remover uma solicitação de bloqueio de renderização e acelerar os tempos de carregamento. Como mostra a ilustração abaixo, se o script jQuery for carregado antes (no cabeçalho), ele pausará a análise do HTML até que o script seja executado. Isso vai desacelerar a renderização da sua página

Por outro lado, se um plugin de terceiros registrar jQuery como uma dependência, ele será movido de volta para o cabeçalho para evitar conflito. Esta opção pode ser desativada se causar problemas.
CSS Dinâmico
O CSS dinâmico aplica a mesma lógica anti-inchaço (usada na estrutura do módulo dinâmico) para a folha de estilo do Divi. Como você pode imaginar, a folha de estilo principal do Divi seria bem grande considerando todos os recursos que possui. Mas carregar uma folha de estilo grande em cada página causa inchaço desnecessário e tempos de carregamento de página mais lentos.
Com CSS dinâmico, o CSS do Divi é dividido em centenas de pequenos componentes. Em cada página, esses componentes CSS são combinados para formar uma folha de estilo exclusiva que contém apenas as partes necessárias para definir o estilo dessa página específica com base nos módulos, recursos do módulo e opções de layout de tema que você está usando.

Isso corrige o problema de inchaço do CSS porque agora ele não existe. Não há inchaço porque nenhum outro CSS está carregado. Sem o CSS dinâmico, a folha de estilo do Divi teria cerca de 900kb e seria carregada em todas as páginas, independentemente do conteúdo. Agora, se você só precisa de 80kb de CSS para a página, o CSS dinâmico elimina os 800 + kb que você não precisa para carregar a página. Isso significa que sua página carrega ainda mais rápido.
CSS Crítico
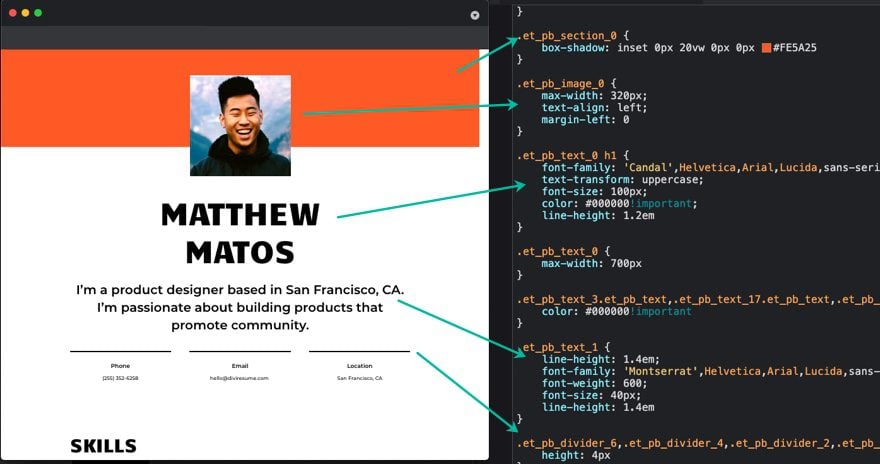
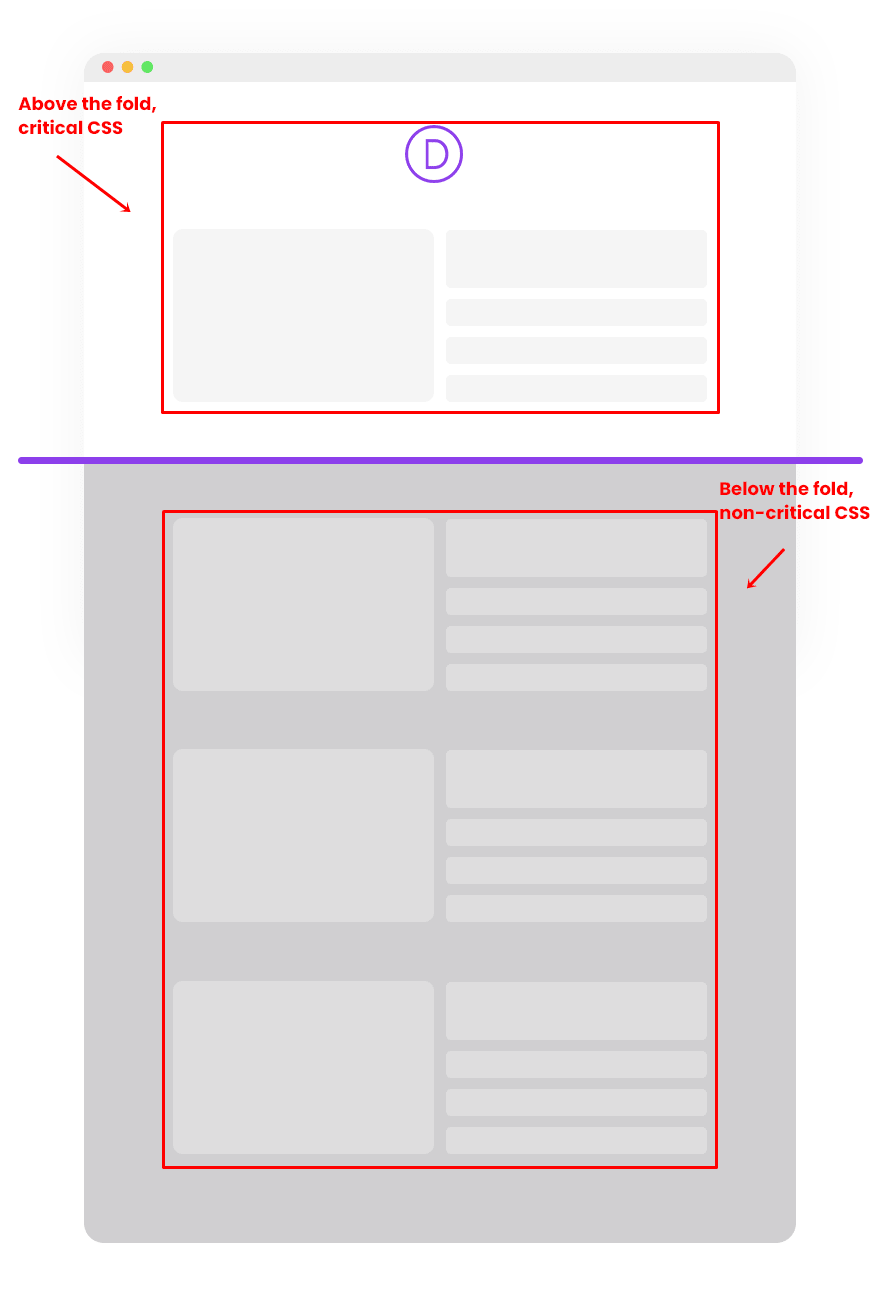
O sistema CSS crítico da Divi aumenta a velocidade do site ao identificar o CSS necessário para estilizar o conteúdo acima da dobra e adiar todo o resto. Como apenas os estilos críticos são necessários quando a página é carregada pela primeira vez, e como os ativos de bloqueio de renderização desempenham um papel significativo na velocidade da página, a capacidade do Divi de separar automaticamente os estilos críticos e não críticos oferece uma grande vantagem sobre outros temas e criadores de WordPress . Depois que o Divi termina de processar seu CSS, quase não sobra nada no cabeçalho do site, o que significa que o conteúdo aparece imediatamente, e é por isso que o Google dá aos sites da Divi pontuações tão altas assim que saem da caixa.
Por exemplo, se o seu conteúdo acima da dobra consiste em um título, parágrafo, botão e imagem, apenas o CSS relevante para esses elementos será carregado assim que os visitantes carregarem a página. O resto do CSS também será carregado, é claro, mas não na primeira interação. Isso é chamado de CSS não crítico.

Para uma explicação mais completa de como esse recurso funciona e como usá-lo, verifique nossos artigos sobre Como o recurso CSS crítico da Divi aumenta a velocidade do site e como construir a página Divi mais rápida.
Altura Limiar Crítica
Relacionado ao CSS crítico está a opção Altura do limite crítico.
Quando o CSS crítico está ativado, Divi determina um “limite acima da dobra” e adia todos os estilos para os elementos abaixo da dobra. No entanto, esse limite é apenas uma estimativa e pode variar em diferentes dispositivos. Aumentar a altura limite adiará menos estilos, resultando em tempos de carregamento um pouco mais lentos, mas menos chance de ocorrerem Mudanças de layout cumulativas (CLS). Se você estiver enfrentando problemas de CLS, pode aumentar a altura do limite.
Carregar folha de estilo dinâmica em linha
A opção Carregar folha de estilo em linha dinâmica é a otimização CSS final que remove todas as solicitações CSS de bloqueio de renderização.
Por causa do CSS dinâmico, a folha de estilo Divi básica agora é pequena o suficiente para ser carregada em linha na página real! Carregar este CSS in-line remove uma solicitação de bloqueio de renderização e melhora as pontuações do Google PageSpeed. Quando as opções CSS Crítico, CSS Dinâmico e Carregar Folha de Estilo In-Line Dinâmica são ativadas, todas as solicitações CSS de bloqueio de renderização são removidas .
Melhorar o carregamento de fontes do Google
A opção Melhorar o carregamento de fontes do Google ativa o armazenamento em cache de fontes do Google e as carrega in-line no cabeçalho. Isso reduz as solicitações de bloqueio de renderização e acelera os tempos de carregamento.
Também adicionamos a opção Limitar o suporte de fontes do Google para navegadores herdados.
Isso basicamente remove arquivos de fonte legados para diminuir a carga útil. Habilitar esta opção diminuirá o tamanho das Fontes do Google e melhorará o tempo de carregamento; no entanto, limitará o suporte às Fontes do Google em alguns navegadores muito antigos. Você pode desligar isso para aumentar o suporte para navegadores mais antigos com um pequeno custo de desempenho.
Desativar Emojis WordPress
O WordPress vem com um sistema de emoji nativo, mas isso realmente não é mais necessário devido ao suporte a emoji nativo em navegadores modernos. Na verdade, os emojis nativos têm uma aparência muito melhor do que a versão do WordPress. Divi oferece a opção de desativar emojis nativos do WordPress, o que remove recursos desnecessários. E ter menos recursos para renderizar resulta em carregamentos de página mais rápidos.
Adiar Gutenberg Block CSS
Ao usar o Divi Builder em uma página, você também opta por não usar o editor de blocos padrão do WordPress (Gutenberg). E já que você não vai usar blocos para estilizar sua página, você não precisa que o CSS Gutenberg bloqueie o carregamento de sua página Divi. Com a opção Adiar Gutenberg Block CSS habilitada, o Divi irá agora (por padrão) carregar lentamente o bloco Gutenberg CSS nas páginas onde você está usando o Divi Builder. Ele ainda carregará apenas no caso (no rodapé), mas não será mais o bloqueio de renderização.
Ícones Dinâmicos
Divi agora vem com subconjuntos de fontes de ícones que são carregados sob demanda com base nos módulos e recursos que você está usando. Isso diminui o tamanho da fonte do ícone básico do Divi de 90kb para 6kb. O conjunto completo de ícones é carregado apenas quando necessário. Esta opção é desabilitada por padrão se você estiver usando um tema filho ou módulo Divi personalizado. Se o seu tema filho ou módulo Divi de terceiros usa o conjunto completo de ícones Divi, esta opção deve permanecer desabilitada.
Existem três subconjuntos de fontes de ícone que são usados com base nas necessidades de uma página.
- Base – este subconjunto inclui todos os ícones que são usados por padrão no Divi Theme e seus módulos.
- Social – este subconjunto inclui todos os ícones básicos mais todos os ícones sociais, que carrega quando um módulo de acompanhamento de mídia social é usado.
- Todos – este é o conjunto completo de ícones usado quando você usa o seletor de ícones em um módulo Divi para selecionar um ícone personalizado.
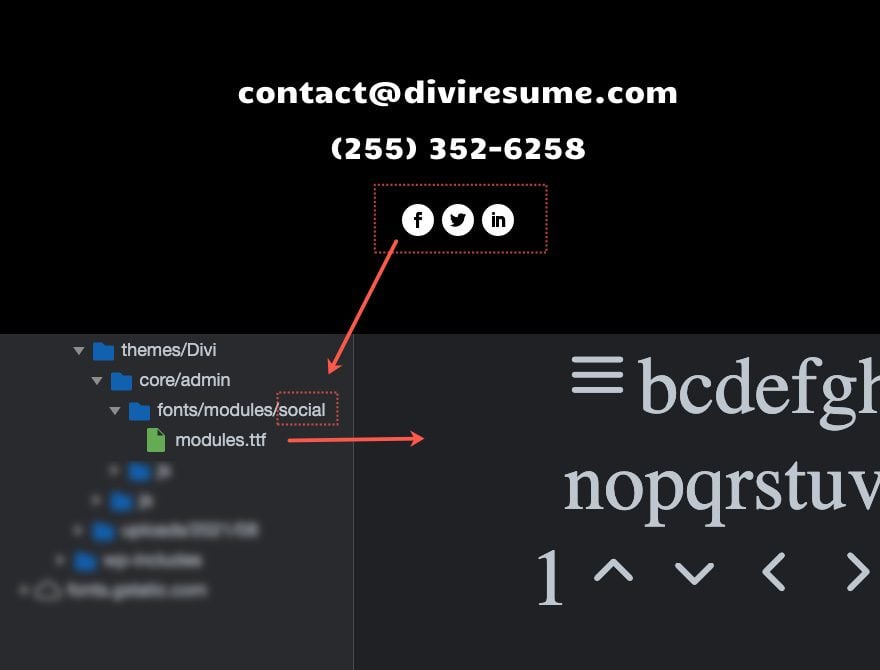
Aqui está um exemplo do subconjunto de fontes do ícone social sendo carregado dinamicamente devido a um módulo de acompanhamento de mídia social existente na página.

Se você precisar acessar toda a fonte do ícone em todas as páginas (por exemplo, se estiver usando a nossa fonte do ícone em seu tema filho), poderá desabilitar essa opção e carregar toda a biblioteca de fontes do ícone em todas as páginas.
Suporte nativo Srcset para imagens responsivas

Divi inclui suporte SRCSET nativo para todas as imagens Divi , o que significa que Divi tornará suas imagens responsivas automaticamente e fornecerá imagens de tamanho perfeito para cada dispositivo. Como imagens menores são servidas em dispositivos menores, isso pode melhorar muito as velocidades de carregamento e não requer nenhum trabalho extra de sua parte.
14 coisas que você pode fazer para otimizar a velocidade e o desempenho do seu site Divi
A otimização da velocidade continua a desempenhar um papel crucial na experiência do usuário do seu site , bem como na otimização do mecanismo de pesquisa (SEO) . Portanto, para que o seu site Divi tenha um bom desempenho para os visitantes e para o Google, convém abordar as áreas fora do Divi que otimizam ainda mais a velocidade do seu site.
Aqui estão 14 coisas que você pode fazer para otimizar a velocidade e o desempenho do seu site Divi …
# 1 Atualize sua hospedagem
Se você realmente leva a sério a velocidade (e o desempenho) do seu site, comece escolhendo um bom provedor de hospedagem. Na verdade, você pode fazer tudo certo para otimizar a velocidade do seu site e ainda assim ter um site lento por causa do seu host. E os provedores de hospedagem realmente bons farão muitas dessas otimizações de velocidade para você, então você não precisa se preocupar com isso. Portanto, se você tiver um site Divi lento, a primeira etapa é considerar a atualização de sua hospedagem.
Use Divi Optimized Hosting
Se você deseja um site Divi rápido, faz sentido escolher um provedor de hospedagem otimizado não apenas para WordPress, mas também para Divi. Então, se você está procurando por uma ótima hospedagem WordPress que funcione perfeitamente com o Divi e venha com instalação automática do Divi, então o Divi Hosting é uma ótima solução para você. Fizemos parceria com alguns de nossos hosts WordPress favoritos ( Pressable , Flywheel e SiteGround ) para oferecer aos clientes Divi uma maneira simples de criar sites Divi rápidos, apoiados por uma infraestrutura de hospedagem moderna que atende a todos os requisitos da Divi e com suporte dos principais profissionais WordPress .
Por que escolher a Divi Hosting?
Em última análise, cada usuário Divi precisa fazer uma escolha sobre a hospedagem. Fazer a escolha errada pode causar muito sofrimento. Queremos tornar essa escolha fácil. Aqui estão apenas algumas coisas que tornam o Divi Hosting único:
- Quando você cria seu site, o Divi vem instalado automaticamente.
- Seu novo site é automaticamente conectado à sua conta Elegant Themes e configurado com sua chave de licença para que você possa obter atualizações e suporte.
- Seu ambiente de hospedagem será configurado para atender a todas as configurações de PHP recomendadas pela Divi. Nenhum ajuste é necessário.
- Seu site será alimentado por uma infraestrutura de hospedagem rápida e moderna, o que significa tempos de carregamento rápidos e ferramentas modernas como cache automático e CDNs.
- Você será hospedado por uma empresa que conhece WordPress por dentro e por fora.
- Você será hospedado por um de nossos parceiros, o que significa que eles se dedicam a garantir uma ótima experiência Divi em seus sistemas.
Existem muitas opções de hospedagem por aí, e nem todas são criadas da mesma forma. Ajudamos nossos clientes todos os dias a lidar com problemas de compatibilidade relacionados à hospedagem que podem ser incrivelmente frustrantes. Todos precisam de hospedagem para usar o Divi, e sua experiência de hospedagem não precisa ser uma luta. Para mais informações, saiba como a hospedagem Divi é a melhor solução de hospedagem para a Divi .
Encontrando a solução certa de hospedagem para o seu site Divi
Você n eed usar Divi hospedagem para ter um site rápido Divi? Absolutamente não. Existem outras ótimas soluções de hospedagem por aí e o Divi sempre funcionará bem em ótimos ambientes de hospedagem. Mas, como a hospedagem desempenha um papel fundamental na velocidade e na otimização do desempenho, você deve dedicar o tempo necessário para encontrar a solução de hospedagem certa para o seu site Divi.
Existem muitas empresas de hospedagem excelentes e não tão boas por aí. E cada um geralmente oferece várias soluções e serviços de hospedagem. Portanto, encontrar o caminho certo pode ser opressor. Abaixo estão algumas informações úteis sobre os tipos mais comuns de hospedagem a serem considerados ao encontrar a solução de hospedagem certa para o seu site Divi.
Hospedagem tradicional (compartilhada) (não recomendada)
Este é de longe o tipo de hospedagem mais popular para usuários do WordPress, em grande parte porque é o mais acessível. Mas, infelizmente, é a pior opção para otimização de velocidade. Com a hospedagem compartilhada tradicional, você compartilhará todos os recursos disponíveis de um servidor com outras pessoas. Como você está compartilhando, o custo desse tipo de hospedagem é baixo. Mas a desvantagem é que você não pode controlar a quantidade de tráfego que esses outros sites estão recebendo em seu servidor compartilhado. Assim, você pode facilmente ser vítima de períodos de carregamento extremamente lento e até mesmo momentos em que seu site está completamente fora do ar. Portanto, é melhor você ter uma boa ideia de quanto tráfego sua hospedagem compartilhada pode suportar .
Hospedagem Dedicada
Com hospedagem dedicada, você tem seu próprio servidor dedicado só para você. Não há necessidade de compartilhar recursos com mais ninguém. Isso significa que você terá tempos de carregamento rápidos mais previsíveis e consistentes para o seu site. Isso geralmente é oferecido como uma opção de primeira linha para grandes corporações a um custo premium elevado.
Hospedagem VPS
A hospedagem Virtual Private Server (VPS) é basicamente um meio termo entre a hospedagem compartilhada e a dedicada. O espaço do seu servidor é “privado”, o que significa que está completamente separado de todos os outros (como uma espécie de comunidade fechada para os arquivos do seu site). Portanto, os arquivos do seu site não são expostos a outras pessoas no servidor. Ao contrário da hospedagem compartilhada, um VPS tem uma quantidade dedicada de recursos de sistema (ou poder) à sua disposição para garantir que seu site sempre receba o que precisa para entregar tempos de carregamento rápidos de forma consistente. Assim, você não precisa se preocupar com os picos de tráfego de outro site que afetam a velocidade do seu site.
Mas, a menos que você tenha um VPS gerenciado, esse tipo de hospedagem é principalmente para os tipos DIY que são experientes em tecnologia o suficiente para lidar com as coisas sozinhos. Para obter mais informações, aqui está uma comparação de desempenho entre a hospedagem VPS e a hospedagem compartilhada .
Armazenamento em nuvem
Com a hospedagem em nuvem, você tem acesso a uma rede de servidores (na nuvem) em vez de um único servidor físico. Isso permite que você extraia todos os recursos necessários dessa rede de servidores, conforme necessário. Em essência, você tem uma partição virtual do espaço do servidor que é apoiada pelo poder e recursos de toda a rede. Assim, você não precisa se preocupar com os picos de tráfego como faria na hospedagem compartilhada. A hospedagem em nuvem é extremamente flexível e escalonável para atender às suas necessidades.
Uma diferença principal entre a hospedagem em nuvem e a hospedagem VPS é que a hospedagem VPS tem uma quantidade dedicada (ou limitada) de recursos para extrair que pode ou não se esgotar. O Cloud Hosting, por outro lado, é capaz de manter seus recursos disponíveis sem se esgotar, pois sempre pode puxar de outros servidores na nuvem. Em teoria, a hospedagem em nuvem oferece altas velocidades mais consistentes e confiáveis. Portanto, se você leva a velocidade a sério, a hospedagem em nuvem é uma ótima opção (talvez até a melhor).
Hospedagem WordPress Gerenciada
Hosting WordPress gerenciado geralmente se refere à hospedagem compartilhada que é gerenciada por especialistas em WordPress. Geralmente custa um pouco mais do que a hospedagem compartilhada tradicional, mas se você quiser um site Divi mais rápido, a hospedagem gerenciada em WordPress pode valer a pena. Não é tão “privado” quanto um VPS ou tão poderoso quanto um ambiente de hospedagem dedicado. Mas ajuda a maximizar a velocidade de seu ambiente compartilhado, tendo especialistas em WordPress para fazer o trabalho. Eles fazem isso bem porque adaptam seus serviços e configuram seus servidores estritamente para sites WordPress. E muitos deles vêm com muitos recursos integrados interessantes e convenientes, como ambientes de teste com um clique, cache de site, implantação de CDN com um clique, backups automáticos, SSL e muito mais. Eles são perfeitos para aqueles de nós que não querem confiar (ou gerenciar) um monte de plug-ins para otimização, segurança e gerenciamento de velocidade básica.
Na verdade, Divi Hosting é uma hospedagem WordPress gerenciada que é otimizada para Divi. Isso elimina todas as dores de cabeça para otimizar o ambiente de hospedagem do seu site Divi.
Nº 2: Otimize o tempo para o primeiro byte (TTFB)

O que é TTFB?
O tempo para o primeiro byte (TTFB) é a quantidade de tempo que o usuário leva para receber o primeiro byte de dados do site de seu host / servidor. Portanto, quando um usuário faz uma solicitação HTTP (carrega sua página da web), o TTFB será essencialmente aquele período de espera antes que qualquer dado seja recebido pelo navegador. Isso é importante porque quanto mais longo o TTFB, mais tempo a página leva para carregar.
Pense nisso como obter fast food. O restaurante pode ser otimizado para entregar sua comida rapidamente. Na verdade, eles podem ter um hambúrguer esperando por você. Mas você ainda tem que esperar na fila para fazer o pedido. Esse período de espera é o que você pode pensar como a hora da primeira mordida (veja o que eu fiz lá).
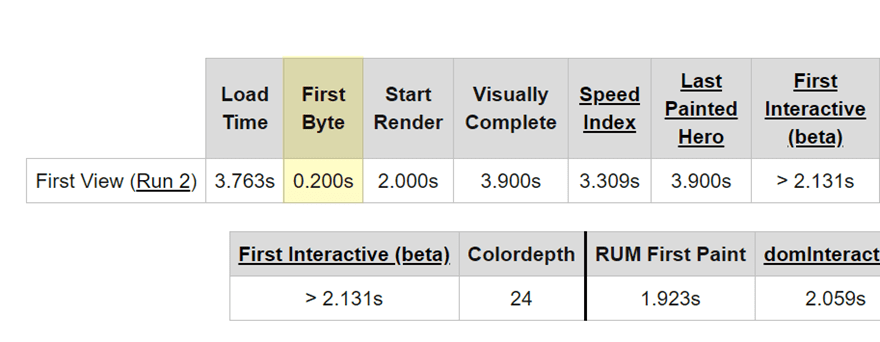
O TTFB deve ser em torno de 200ms (de acordo com o Google). Mas para sites com hospedagem ruim e não otimizados, o TTFB pode facilmente durar 2 segundos ou mais.
O que causa um TTFB lento?
O atraso de TTFB em seu site Divi geralmente é causado pelo seguinte:
- A quantidade de conteúdo dinâmico que precisa ser recebido. Isso pode ser reduzido com cache, otimização de banco de dados e um CDN.
- A quantidade de tráfego que seu servidor está experimentando no momento. Os provedores de hospedagem tradicionais (ou compartilhados) dificultam a desativação desse TTFB porque você está compartilhando recursos com outras pessoas no mesmo servidor. Picos em seu tráfego reduzirão a velocidade de processamento do seu servidor.
- A configuração do seu servidor web . Um bom provedor de hospedagem WordPress pode ajudar com o TTFB do seu site, fornecendo uma infraestrutura de back-end sólida e otimizando a configuração do seu servidor web (coisas praticamente fora do seu controle).
Como acelerar o TTFB do seu site Divi
TTFB é um dos Web Vitals (junto com FCP , LCP e CLS) que o Google usa para determinar a classificação do seu site. Portanto, é importante otimizá-lo. A boa notícia é que o TTFB pode ser otimizado. Aqui estão algumas dicas importantes que você pode usar para reduzir o TTFB.
- Atualize sua hospedagem . A maneira mais eficaz de aumentar seu TTFB é simplesmente atualizar sua hospedagem. Pagar um pouco mais por hospedagem gerenciada para WordPress ou Divi Hosting terá o maior impacto no TTFB logo de cara.
- Use um CDN . Isso permitirá que os visitantes carreguem os dados do seu site de um servidor mais próximo a eles, para que você possa reduzir a latência e o TTFB.
- Remova plug-ins ou temas desnecessários . Plug-ins e temas (especialmente os desatualizados) podem atrasar o servidor e o tempo de carregamento do seu site (incluindo TTFB). Portanto, é melhor usar apenas plug-ins (ou temas) de qualidade essencial e remover os outros.
- Implementar cache . Divi tem cache embutido para entregar Divi JS e CSS. Mas armazenar em cache o seu site como um todo, além de usar um CDN, reduzirá o TTFB.
Use Cloudflare para impulsionar TTFB
Uma maneira de obter um impulso rápido no TTFB do seu site é usar o Cloudflare. O armazenamento em cache e o CDN disponíveis em seu plano gratuito definitivamente impulsionarão o TTFB. Você também pode aproveitar a otimização automática de plataforma da Cloudflare, que foi testada para mostrar uma redução de 72% no TTFB .
Para saber mais, confira nosso artigo completo sobre TTFB e como otimizar seu site para isso .
Nº 3 Otimize o banco de dados do seu site

Por que o site WordPress precisa de bancos de dados limpos
Ao contrário dos sites HTML estáticos, o WordPress é um CMS dinâmico que usa PHP para recuperar dados armazenados em um banco de dados MySQL para exibir esses dados em uma página da web. Isso facilita o gerenciamento do seu site, mas a desvantagem é que leva mais tempo para as páginas carregarem porque é necessário localizar os dados no banco de dados antes de carregar a página. Em geral, os sites HTML estáticos são mais rápidos do que os sites WordPress por esse motivo.
Uma maneira de manter um site Divi o mais rápido possível é garantir que você tenha um banco de dados limpo . Os arquivos do site WordPress são organizados em seu banco de dados por tabelas e cada vez que você adiciona novos dados ao seu site (como temas e plug-ins), você cria novas tabelas e mais dados. Como você poderia esperar, quanto mais bagunçado for o seu banco de dados, mais difícil será localizar os dados. Isso leva a um site mais lento.
Portanto, se você adicionou o tema Divi ao seu site após anos experimentando outros temas e incontáveis plug-ins, é provável que você tenha alguns dados armazenados de que não precisa mais. Mesmo se você desinstalar um plugin, isso não significa que todos os dados foram perdidos no banco de dados. Os plug-ins gostam de deixar alguns dados lá no caso de você reinstalar o plug-in. Não é legal, eu sei. Esses dados restantes podem causar desordem desnecessária e tornar seu site mais lento.
Assim como todo ser humano precisa de uma organização para trabalhar com mais eficiência, todo site WordPress (Divi ou não) precisa de um banco de dados limpo para carregar as páginas com mais rapidez. Portanto, se você já tem seu site há algum tempo, limpá-lo pode acelerar significativamente as coisas.
Como otimizar o banco de dados do seu site Divi
Eu sugeriria o uso de um plugin para isso. WP Optimize parece ser uma opção confiável. Mas existem outros plug-ins de banco de dados WordPress a serem considerados .
Ou se você sabe o que está fazendo, você sempre pode fazer manualmente no MySQL.
Além de limpar seu banco de dados do WordPress, você pode querer tornar o WordPress ainda mais leve, reduzindo os dados que ele armazena. Por exemplo, o WordPress manterá automaticamente os itens excluídos na lixeira por 30 dias. Você pode querer reduzir esse período de tempo para 7.
Nº 4 Otimize seu DNS

Como o DNS afeta a velocidade do site
A primeira coisa que precisa acontecer quando um usuário visita o URL de uma de suas páginas da web é uma consulta de DNS. Assim que a URL é inserida (ou clicada), o ISP do visitante envia uma consulta DNS aos servidores de nomes para encontrar o endereço IP associado ao seu domínio (cada domínio / site tem um endereço IP específico). Em essência, uma pesquisa de DNS é como pesquisar seu nome de domínio em uma lista telefônica para encontrar o endereço IP desse domínio.
Mas quando um usuário visita uma página em seu site, a página pode ter vários domínios que precisam ser acessados para puxar a página. Portanto, você pode fazer 3 ou 4 pesquisas de domínio em um único carregamento de página (talvez mais).
De um modo geral, a maioria dos provedores de DNS gratuitos como Godaddy e Namecheap geralmente são mais lentos do que você provavelmente gostaria.
Usando Cloudflare para otimização de DNS (e mais, se desejar)
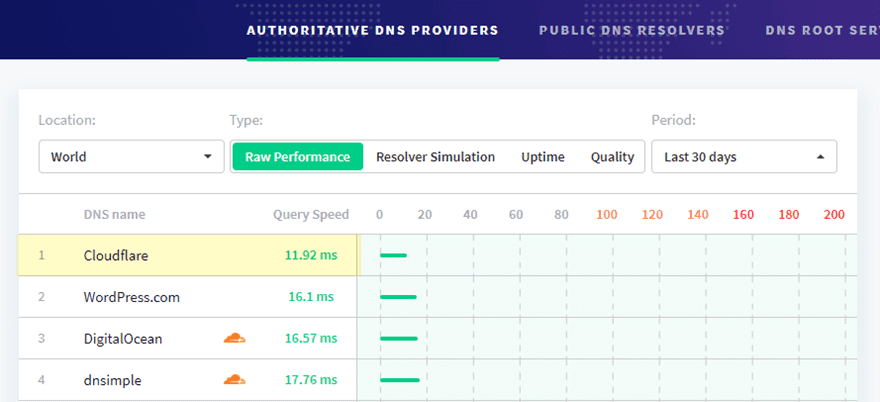
A melhor opção gratuita que aumentará sua velocidade de pesquisa de DNS é provavelmente o Cloudflare . Eles têm o desempenho de DNS mais rápido registrado em DNSPerf.com . Isso será significativamente mais rápido do que GoDaddy e Namecheap. E você pode até otimizar o Cloudflare para ser usado para DNS sem seus outros serviços (como CDN ou WAF), se desejar.
Por exemplo, você pode querer usar Cloudflare para DNS e segurança (detecção de DDOS) e KeyCDN (ou MaxCDN) para seu CDN. Parece que seria uma ótima combinação.
Configurando Cloudflare
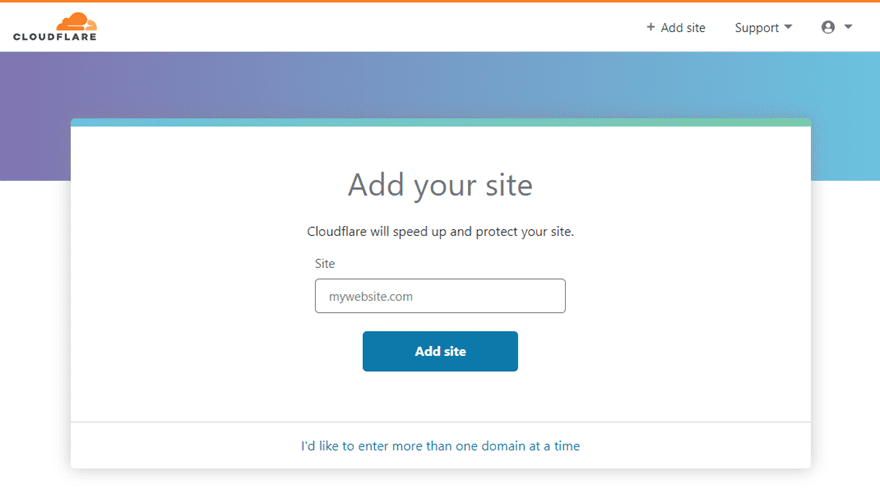
Cloudflare é realmente fácil de configurar. Você não precisa se preocupar em trocar de hospedagem ou qualquer coisa de antemão. Tudo o que você precisa fazer é percorrer a configuração de 5 minutos que começa com a entrada em seu domínio.

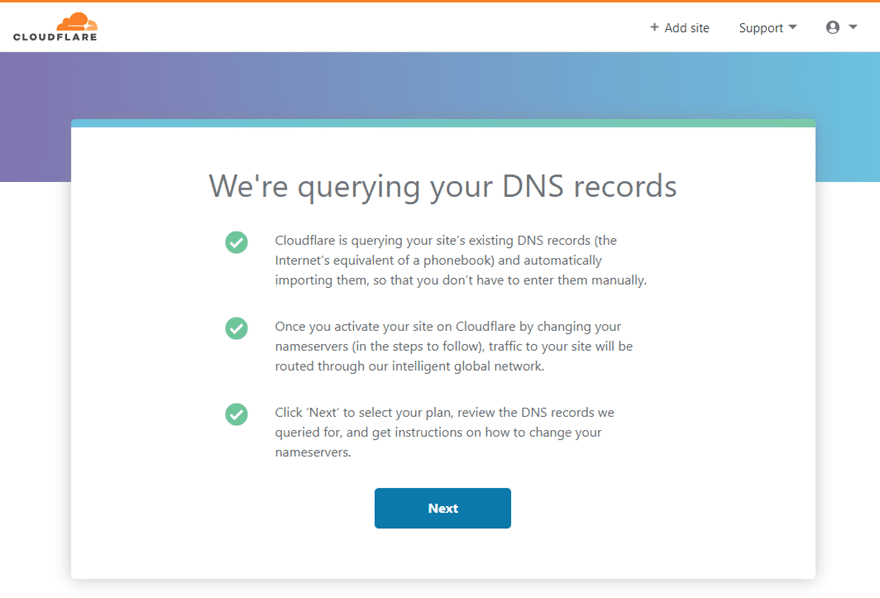
Eles recuperarão seus registros DNS atuais automaticamente.

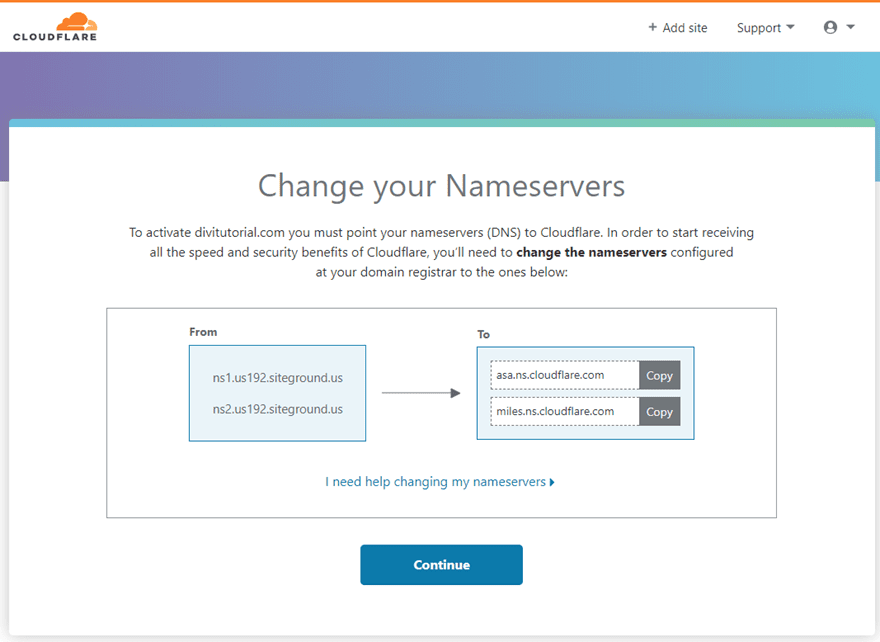
A principal coisa que você precisa fazer para concluir a configuração é alterar os servidores de nomes padrão em seu provedor de DNS atual (como GoDaddy) para os servidores de nomes do Cloudflare.

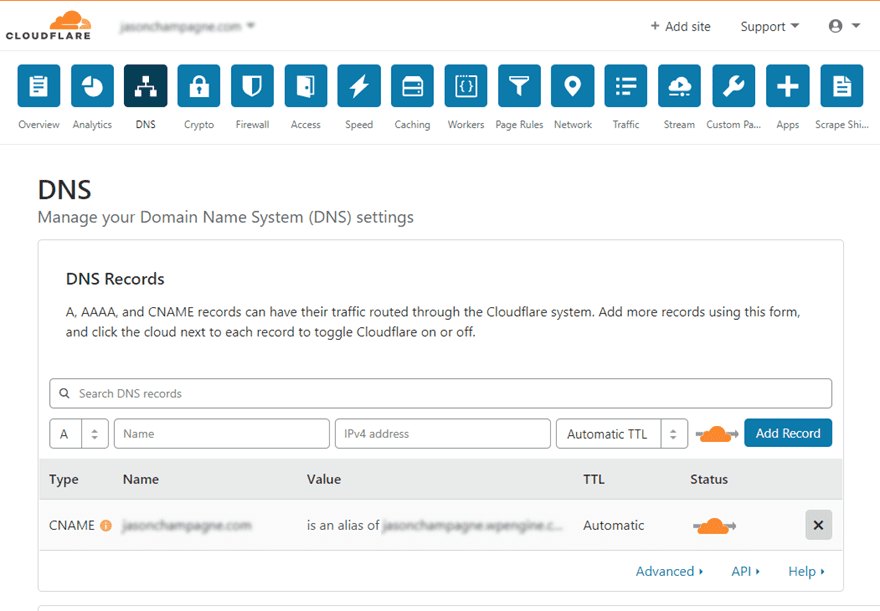
Então, você pode gerenciar seu DNS facilmente a partir do painel deles.

E assim, você tem um aumento na velocidade de pesquisa de DNS, mais segurança e um CDN para seu site (e mais).
Falando em CDNs, você definitivamente precisa usar um deles.
Nº 5: Use uma rede de distribuição de conteúdo (CDN)

PoPs StackPath CDN
Uma rede de distribuição de conteúdo (CDN) leva a velocidade do site a outro nível. Como o nome sugere, um CDN é uma rede de entrega de conteúdo. A rede consiste em servidores em todo o mundo que armazenam arquivos estáticos em cache (imagens, vídeos, scripts, etc.) do conteúdo do seu site. Então, quando uma pessoa enviar uma solicitação desse conteúdo (visitando seu site), o servidor (ou PoP) mais próximo da pessoa entregará o conteúdo. Sem um CDN, os arquivos do seu site são acessíveis a partir de um servidor local (onde quer que o seu host esteja armazenando esses arquivos), portanto, quanto mais longe você estiver desse servidor, mais lento será para entregar o conteúdo do site ao seu navegador.
Pense nisso, quando você quer uma pizza entregue em sua casa, você não escolhe a pizzaria a 50 quilômetros de distância. Você escolhe aquele a 5 milhas de distância porque deseja que seja entregue o mais rápido possível (se você for um ser humano normal que adora pizza tanto quanto eu). Um CDN funciona de maneira semelhante. Como você deseja que o site apareça em seu navegador o mais rápido possível, um CDN terá os arquivos do seu site prontos para serem entregues do servidor mais próximo de sua localização. Portanto, se os arquivos do seu site estão armazenados em um servidor em São Francisco e alguém em Londres acessa o seu site, pode levar 1 ou 2 segundos para receber esses dados de um servidor a milhares de quilômetros de distância. Mas com um CDN, você pode entregar os mesmos dados de um servidor em Londres na metade do tempo. Essa é uma grande diferença!
Portanto, mesmo que não veja a extensão total dos resultados em casa, você está acelerando a entrega do seu site para lugares ao redor do mundo.
Existem várias maneiras de obter um CDN para o seu site. Muitas empresas de hospedagem incluirão uma opção para implantar um CDN com seu serviço. E há plataformas de rede como Cloudflare e StackPath (anteriormente MaxCDN) que oferecem recursos de CDN junto com outros recursos de desempenho e segurança.
Aqui estão algumas plataformas CDN confiáveis a serem consideradas:
- Cloudflare CDN : Além da otimização de DNS (mencionada acima), o Cloudflare oferece um CDN global rápido e seguro que armazena em cache o conteúdo estático e o entrega rapidamente aos usuários. Isso está incluído no plano gratuito, que é incrível para a maioria dos sites.
- KeyCDN (você pode até usar o plug-in CDN Enabler WordPress para integrar o KeyCDN ; essa configuração também funcionaria bem com o Cache Enabler)
- StackPath (anteriormente MaxCDN)
- Amazon Cloudfront
- Sucuri
Existem alguns plug-ins de cache, como WP Total Cache ou CDN Enabler, que incluem uma opção para integrar vários provedores de CDN automaticamente, o que é bastante conveniente.
Aqui estão alguns plug-ins com suporte para CDN:
# 6 Adicionar Cache

Existem quatro tipos principais de cache que podem ser implementados para acelerar o seu site.
- Cache de página – Este processo armazena versões HTML estáticas em cache de sua página para entrega rápida.
- Cache do navegador – oferece mais controle sobre qual conteúdo pode ser armazenado em cache pelo navegador e por quanto tempo. Apenas alguns plug-ins podem fazer isso, então pode ser melhor fazê-lo manualmente para obter mais controle. Isso ajudará a cuidar do metrix “Alavancar o cache do navegador” ao conduzir testes de velocidade.
- Cache de CDN – atende páginas / arquivos de sites em cache de um CDN mais próximo de seus usuários.
- Cache de objetos – o cache de objetos armazena em cache os resultados de consultas repetidas que o PHP inicia para recuperar dados do banco de dados e servi-los ao usuário. Isso é diferente do cache de bytecode, que armazena uma versão em cache do código PHP compilado usado para exibir seu site.
O Divi executa o cache ao fornecer os arquivos JS e CSS do Divi nos bastidores. Mas isso é principalmente para os arquivos de tema Divi para uma melhor funcionalidade do Divi Builder.
Ainda é necessário usar o cache para o seu site como um todo. A maioria dos sites tem vários plug-ins que vêm com seus próprios arquivos CSS que podem precisar ser combinados, minimizados e armazenados em cache. Portanto, você pode definitivamente tirar proveito de uma solução de terceiros para servir versões HTML estáticas em cache de todas as suas páginas.
O CDN da Cloudflare é uma ótima maneira de adicionar cache ao seu site Divi. Ele armazena uma cópia do conteúdo do site (recursos estáticos) geograficamente mais perto dos visitantes para reduzir o carregamento da página e a latência. O APO da Cloudflare para WordPress parece ser uma solução ainda mais direcionada para o cache de páginas da web e fontes de terceiros para um site WordPress / Divi usando seu plugin WordPress .
Plug-ins de cache populares incluem:
- Foguete WP
- Cache Enabler (leia nossa análise )
- W3 Total Cache (leia nossa análise )
- W3 Super Cache (leia nossa análise )
- Comet Cache (leia nossa análise )
- Cache mais rápido WP
Dica: sempre que o cache de página estiver ativado em seu site usando um plug-in, certifique-se de excluir (ou limpar) o cache sempre que fizer alterações em seu site para garantir que você e seus visitantes recebam a versão mais recente de seu local.
Nº 7 Adicionar Minificação e Agregação de Site

A minimização torna os arquivos do seu site menores. Minimizar os arquivos do seu site (CSS, JavaScript, HTML) remove todos os caracteres desnecessários (como espaços e quebras de página) para que o tamanho do arquivo diminua. Isso reduz o tempo que leva para o navegador carregar o conteúdo de uma página.
A agregação envolve a combinação dos arquivos do site para reduzir o total de solicitações na página e acelerar o tempo de carregamento para os visitantes.
Como mencionado anteriormente, Divi minimiza e combina Javascript e CSS dinamicamente por padrão. Então, tecnicamente, você não precisa se preocupar em usar um plugin de terceiros para minimizar e combinar Javascript e CSS do Divi. No entanto, Divi não minimiza a saída HTML. Portanto, você pode se beneficiar de um plug-in de terceiros para reduzir (e armazenar em cache) todo o HTML de uma página.
Além disso, quase todos os sites Divi dependerão de arquivos fora do Tema Divi (como plug-ins ou outros arquivos adicionados ao Tema filho) que se beneficiarão da redução e combinação dos arquivos CSS e JS.
Uma das melhores maneiras de adicionar minimização ao HTML, JS e CSS de todo o seu site é usar Cloudflare. Cloudflare usa Auto Minify para reduzir o tamanho do arquivo de todo o código-fonte em seu site. Além disso, vem de fábrica com a versão gratuita.
Alguns plug-ins confiáveis que minimizarão os arquivos do seu site incluem:
- Otimização automática
- W3 Total Cache (leia nossa análise )
- W3 Super Cache (leia nossa análise )
- WP Rocket (pago)
Esses plug-ins devem funcionar com Divi. Mas não há como avaliar todas as nuances de um site para dizer que um funcionará melhor para todos. Às vezes, plug-ins de terceiros minimizam automaticamente os arquivos JavaScript de uma forma que pode causar erros / problemas, portanto, certifique-se de testar seu site completamente. Em geral, é sempre seguro reduzir arquivos CSS. Mas tome cuidado com esses arquivos JavaScript.
E se houver um conflito, você pode precisar desabilitar as opções integradas do Divi e deixar o plug-in de terceiros cuidar das coisas.
E se você não quiser depender de terceiros para isso, você sempre pode fazer isso manualmente. Para obter mais informações sobre como fazer isso, verifique este post completo sobre como minimizar CSS, HTML e JavaScript do seu site .
# 8 Habilitar compactação GZIP

Como a compactação Gzip ajuda a acelerar seu site Divi
Habilitar a compactação Gzip em seu Divi Site pode aumentar muito a velocidade (até 70% em alguns casos). Se você está familiarizado com a criação de arquivos compactados (ou compactados) em seu computador, já tem um conhecimento básico de como funciona a compactação Gzip. Criamos arquivos zip (ou pastas) para diminuir o conteúdo do arquivo (ou pasta). Porque? Assim, podemos fazer upload e download do arquivo muito mais rápido! A compressão Gzip faz a mesma coisa para o seu site. Diz ao servidor para comprimir todos os arquivos que puder em versões menores para que possam ser servidos ao cliente muito mais rápido. Isso pode realmente aumentar a velocidade de carregamento da página.
Esta é uma daquelas áreas em que você pode melhorar a velocidade do Divi mesmo em uma nova instalação. Como o Divi já reduz os arquivos do tema central de qualquer maneira, a compactação Gzip ou Brotli tornará esses arquivos muito menores do que a minimização jamais faria.
A compactação Gzip é o algoritmo de compactação mais amplamente usado, mas parece que a compactação Brotli é o algoritmo de próxima geração que busca tornar os tamanhos dos arquivos ainda menores para uma transferência de dados mais rápida. Ele está sendo usado por empresas de hospedagem como SiteGround e também pela Cloudflare.
Como habilitar a compactação Gzip em seu site Divi
Alguns provedores de hospedagem habilitarão a compactação gzip automaticamente porque é uma escolha óbvia para o desempenho do site. Sinta-se à vontade para verificar se a compactação Gzip está habilitada em seu site
Como já mencionado, o Cloudflare fornece compactação Brotli para todos os domínios em seu plano gratuito.
Muitos dos plug-ins de desempenho do WordPress (como W3 Total Cache e WP Super Cache) incluirão compactação Gzip como uma opção. No entanto, parece desnecessário adicionar um plugin de desempenho para esta otimização.
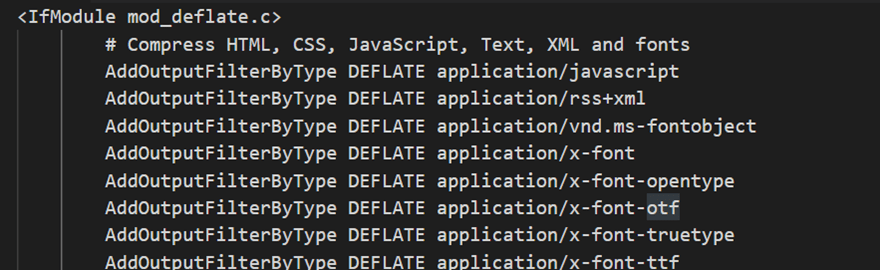
Uma maneira comum de habilitar a compactação Gzip (em servidores Apache) é fazê-lo manualmente usando mod_deflate. E tudo o que você precisa fazer é acessar seu site (a raiz) via FTP (certifique-se de mostrar os arquivos ocultos). Em seguida, copie e cole um bloco de código na parte inferior do seu arquivo .htaccess.
# 9 Otimização de imagem

A otimização de imagem é um dos maiores culpados por velocidades lentas de carregamento da página. Isso provavelmente se deve à facilidade de ignorar. Afinal, quanto dano uma imagem de plano de fundo pode causar a uma página da web? Bem, você pode se surpreender. Apenas algumas imagens grandes que não foram otimizadas para a web podem ter ramificações catastróficas na velocidade de carregamento da página. E vamos enfrentá-lo, seu site provavelmente terá muitas imagens.
Realmente não há como enfatizar o suficiente a necessidade essencial de otimização de imagem. Todo site deveria estar fazendo isso. A compressão de imagens por si só pode tornar seu site visivelmente mais rápido e os tamanhos de imagem menores economizarão espaço de armazenamento e largura de banda (win-win!). Mas há outras otimizações de imagem importantes nas quais você também deve pensar.
Resumindo, você desejará fazer o seguinte ao otimizar sua imagem para a web:
Use o tipo de arquivo correto
Quando se trata de imagens na web, você realmente deve ficar com os seguintes tipos de arquivo de imagem:
- JPG – este deve ser o tipo de arquivo de referência para a maioria das imagens / fotografias que você usa em seu site, porque você pode obter imagens excelentes em um tamanho de arquivo menor do que PNGs ou GIFs. Evite usar o formato PNG para coisas como imagens de fundo ou fotografias, a menos que você precise de um fundo transparente.
- PNG – Use PNGs para imagens que precisam de um fundo transparente. JPG não suporta transparência.
- SVG – este é um formato vetorial que oferece detalhes extremamente nítidos usando código HTML. Os SVGs são ótimos para logotipos, ícones e outras animações vetoriais.
Redimensione e corte suas imagens
Você nunca quer que sua imagem seja maior do que o necessário. Por exemplo, se você estiver adicionando um logotipo nas opções de tema do Divi, na maioria dos casos, você só precisa ter uma largura de 100 px. Portanto, não faça upload de um logotipo com largura de 5.000 pixels e force o Divi a redimensionar a imagem para você. O resultado pode parecer semelhante no front end, mas o tamanho grande está reduzindo o tempo de carregamento da página.
Ao enviar imagens para sua página usando Divi, é útil saber o tamanho que essas imagens precisam ter dentro da estrutura de colunas do Divi. Este guia definitivo pode ajudá-lo a apontar na direção certa. (No entanto, existem novas estruturas de colunas que foram adicionadas desde essa postagem, então vamos tentar atualizá-las em breve).
Compactar tamanho do arquivo
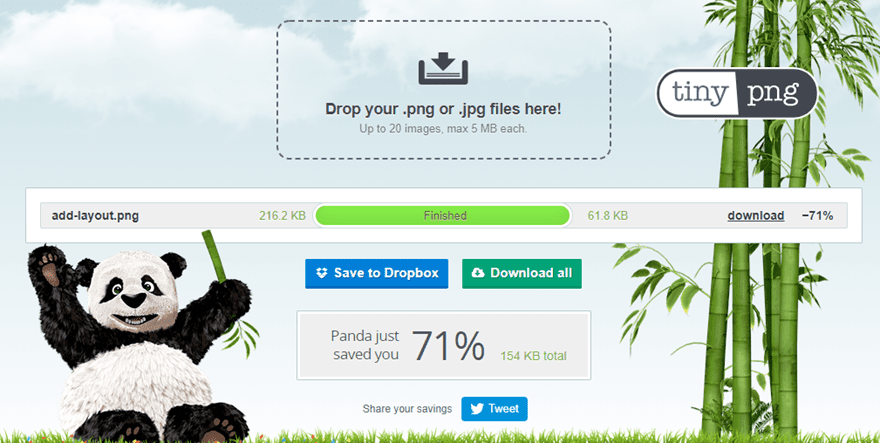
Você vai querer diminuir o tamanho do arquivo de imagem até o ponto antes de notar uma queda na qualidade. Isso é feito por meio da compactação de imagem. A maioria dos editores de fotos, plug-ins e sites como o tinypng.com compactam imagens usando compactação sem perdas (que reduz o arquivo de imagem sem perder qualquer qualidade) e compactação inteligente com perdas (que diminui o tamanho do arquivo de imagem reduzindo os metadados e a qualidade da imagem em um forma que não é realmente perceptível pelo usuário).
Aproveite as vantagens das ferramentas de otimização de imagem
Se possível, sugiro que otimize suas imagens para a internet antes de enviá-las ao site Divi. Isso pode ser feito por meio de editores de fotos como o Photoshop, que incluem uma opção “Salvar para a Web”. Além disso, você pode usar um site gratuito de terceiros como TinyPNG.com ou Compressor.io para compactar a imagem antes de carregá-la em seu site.
Existem alguns plug-ins excelentes que realizam a compactação de imagens para você. Alguns plug-ins (como o Imagify) compactarão as imagens que já estão sendo usadas em seu site e as compactarão automaticamente conforme você as carrega para sua biblioteca de mídia do WordPress. Lembre-se de que usar um plugin para isso pode ser desgastante para o seu site ao compactar essas imagens, portanto, é uma prática recomendada fazer a otimização das imagens com antecedência, se possível.
Aqui estão algumas ótimas ferramentas de otimização de imagem e plug-ins que você pode usar:
Para obter mais informações, verifique uma comparação em 6 plug-ins de otimização de imagem de qualidade .
Suporte SRCSET integrado da Divi
Imagens responsivas com suporte nativo a SRCSET também são integradas ao Divi. Isso melhora a otimização das imagens usadas no Divi ainda mais, servindo as imagens em escala que são do tamanho certo para diferentes telas responsivas (como tablet e telefone).
# 10 Otimização de vídeo

A otimização de vídeo é um pouco mais difícil do que a otimização de imagem, mas definitivamente não menos importante. Os arquivos de vídeo podem ser grandes e, portanto, extremamente desgastantes na velocidade de carregamento da página. E se você estiver hospedando muitos vídeos em seu servidor (na galeria de mídia do WordPress, por exemplo), você terá o problema adicional de espaço em disco. É por isso que muitas vezes é recomendado usar serviços de terceiros (como YouTube ou Vimeo ) para hospedar seus vídeos para você. Ou você pode considerar descarregar seu conteúdo de mídia de vídeo em uma plataforma de armazenamento como o Amazon S3 . Isso permitirá que você conecte esses vídeos a partir do módulo de vídeo do Divi sem que eles tenham que diminuir a velocidade do seu servidor.
Se você pretende hospedar seus vídeos por conta própria, definitivamente precisará reduzir o tamanho do vídeo para um carregamento mais rápido . Você pode reduzir arquivos de vídeo facilmente usando uma ferramenta gratuita como o Handbrake (que é fácil de usar ).
Para obter mais informações sobre como usar vídeo em Divi (como adicionar um URL de vídeo hospedado por terceiros a um Módulo de Vídeo), confira este guia definitivo .
Nº 11: Crie sua página Divi para ganhar velocidade
Quando se trata de não fazer isso, a velocidade de um site é determinada pela rapidez com que carrega o conteúdo de uma página. Portanto, faz sentido construir cada uma das páginas do seu site Divi com a otimização de desempenho em mente. O importante é identificar o objetivo principal de cada página que você construir. Depois disso, você pode encontrar um equilíbrio saudável entre velocidade e design para criar uma página que tenha uma aparência incrível no front-end, enquanto permanece enxuta no back-end. Para obter um exemplo prático de como otimizar o conteúdo da página Divi para aumentar a velocidade, consulte nosso artigo sobre como criar a página Divi mais rápida .
Aqui estão algumas dicas importantes para ter em mente ao criar sua página:
- Otimize o conteúdo acima da dobra para funcionar com o CSS crítico integrado da Divi.
- Use Divi Presets para aproveitar as vantagens do recurso de estilos inteligentes integrado do Divi . Isso permitirá que os elementos compartilhem trechos de código CSS com base em classes e evite ter que carregar um bloco exclusivo de CSS para cada um.
- Quando possível, limite os tipos de módulos que você usa para construir a página . Por causa da estrutura dinâmica do Divi, o Divi não processa ou carrega os módulos (e seu CSS exclusivo) que você não usa. Por exemplo, se você pode usar dois módulos de texto (em vez de um módulo de texto e um módulo de sinopse) para os mesmos resultados, é melhor não usar o processo desnecessário e carregar o módulo de sinopse na página.
- Seja esperto ao usar animação para sua página . Por causa dos recursos dinâmicos do Divi, o Divi não processa ou carrega o JS ou CSS necessário para recursos como efeitos de movimento se você não usá-los. Por exemplo, se você estiver usando as configurações de animação regulares em toda a sua página, convém evitar o uso de efeitos de movimento para apenas um elemento. Em vez disso, mantenha o estilo de animação consistente e desfrute de carregamentos de página mais rápidos.
Nº 12: Use os plug-ins com cuidado e moderação

Use Plugins de Qualidade
A qualidade é o fator chave quando se trata de plug-ins. Na verdade, você pode ter 10 plug-ins de qualidade que não tornarão seu site mais lento do que um ruim. Em geral, certifique-se de escolher plug-ins que tenham resistido ao teste do tempo e tenham boas análises. E sempre teste como um plugin afeta o desempenho do seu site antes e depois dos testes de velocidade para ter certeza.
Remover plug-ins não utilizados ou desatualizados
Além de usar plug-ins de qualidade, também é importante que você remova todos os plug-ins não utilizados e / ou desatualizados do seu site. Eles podem ser prejudiciais ao desempenho do seu site e um sério risco à segurança. Além disso, cada plugin (mesmo os de qualidade) irá adicionar recursos adicionais que irão adicionar tempo a cada carregamento de página. Se você deseja um site Divi rápido, deve usar o mínimo possível de plug-ins.
Esteja atento a erros de bloqueio de renderização
Divi não tem nenhum recurso de bloqueio de renderização, o que significa que seus estilos e scripts de bloqueio de renderização vêm de plug-ins. Se houver alguns scripts de bloqueio de renderização grandes que estão prejudicando sua velocidade, você pode considerar afastar-se desses plug-ins.
Nº 13 Realize testes de velocidade

Você provavelmente não estaria lendo este artigo se não tivesse feito pelo menos um teste de velocidade em seu site. E com razão, é importante saber a velocidade de carregamento de suas páginas para os visitantes. A realização de um teste de velocidade é uma das coisas mais fáceis que você pode fazer . Existem muitos sites que fazem isso gratuitamente. E as métricas que eles fornecem serão inestimáveis para identificar maneiras de otimizar ainda mais seu site para um melhor desempenho.
Aqui estão alguns ótimos lugares para começar:
Os resultados desses testes são o que leva muitos de nós a começar a otimizar nosso site Divi para tempos de carregamento mais rápidos. Eles fornecem uma análise útil do desempenho de sua página da web em uma variedade de áreas. Em seguida, você pode usar suas recomendações como uma lista de verificação para trabalhar conforme você otimiza seu site.
A melhor maneira de usar essas ferramentas de teste de velocidade online para seu site Divi WordPress é executar um teste em uma página antes de fazer qualquer otimização. Em seguida, você pode usar isso como uma base para comparar testes futuros conforme você faz alterações. Depois de cada otimização feita, você pode ver se sua pontuação melhora.
Por exemplo, você pode notar que usar um plugin de cache funcionará melhor do que outro. Não tenha medo de testar vários plug-ins para obter o melhor desempenho.
Aqui está um guia de otimização WordPress útil por GTMetrix que será útil.
Conforme você implementa as otimizações de velocidade em seu site, deve observar melhorias nas seguintes áreas:
- Tempo para o primeiro byte (TTFB)
- Primeira pintura com conteúdo
- Hora de interagir
- Índice de velocidade
- Tempo Total de Bloqueio
- A maior pintura com conteúdo
- Mudança de layout cumulativa
Para obter mais informações, confira nossa postagem sobre como melhorar sua pontuação de velocidade de página do Google .
O objetivo é velocidade, não perfeição
Pode ser fácil ficar atolado em testar seu site e otimizá-lo com perfeição. Mas nenhum site será perfeito. Você pode até descobrir que melhorar certas notas de desempenho do teste de velocidade pode, na verdade, diminuir o tempo de carregamento da página. Isso porque mesmo esses testes de velocidade também não são perfeitos. Como este artigo, eles são apenas um guia para ajudar a melhorar o desempenho e a velocidade do seu site.
Nº 14 Considere o projeto da nossa página de alta velocidade da Divi
Em este site teste nós construímos, era fácil de construir uma Divi website que marcou 100 no Google PageSpeed desktop, 99 no Google PageSpeed Mobile e 100% em GTmetrix. Este projeto de site permite que os desenvolvedores experimentem a otimização de velocidade embutida do Divi em primeira mão em um site real. Também pode servir como um bom exemplo de como otimizar o conteúdo da página Divi para aumentar a velocidade.
Este site de teste foi otimizado da seguinte forma:
- Hospedado no SiteGround
- CloudFlare usado para cache, CDN, compressão Brotli
- Nenhum plugin adicional foi usado.
- Utilizou os recursos de desempenho integrados do Divi
- Conteúdo da página otimizado
- Estilos inteligentes usados (Predefinições Divi) para reduzir o CSS dinâmico gerado para cada página.
- Otimizado acima da dobra para garantir que o CSS crítico seja enxuto.
- Usou uma fonte segura para a web (Arial) para evitar ter que baixar uma fonte de um servidor de terceiros.
- Usou imagens compactadas
- Não usou animação ou efeitos de movimento
- Limitou o uso de ícones para carregar um subconjunto de fonte de ícone menor que inclui os ícones sociais necessários.
O resultado:
- O tamanho do CSS foi reduzido em 94%.
- Todos os ativos de bloqueio de renderização foram completamente eliminados e o tamanho do JavaScript do Divi foi cortado pela metade.
- Não há solicitações de recursos desnecessários.
- Acima da dobra, o conteúdo é exibido imediatamente.
- Pontuação de 100% no Google PageSpeed Desktop, 99% no Google PageSpeed Mobile
- Marcou 100% em GTmetrix.
O que podemos aprender para o site de teste?
Em última análise, o Divi oferece o poder de escolher como deseja usá-lo e o quão rápido você deseja que seu site seja. O site de teste mostra que você pode obter pontuações de velocidade de página quase perfeitas imediatamente. Mas, só porque não usamos todas as poderosas ferramentas de design que tornam o Divi tão bom, não significa que você tenha que ter medo de usá-las. Se você não usar um módulo ou recurso em uma página, o Divi não processará e / ou carregará o elemento ou seu CSS desnecessariamente. Mas se você decidir incluir um módulo ou recurso, Divi terá o cuidado de processar e / ou carregar apenas os elementos e o CSS necessários e nada mais. Isso fornece uma estrutura leve para construir, sem ter que se preocupar com o inchaço da web quando você decidir liberar o poder do Divi para construir seu site.
Outras dicas
Nós cobrimos praticamente todos os principais fatores que contribuem para sites Divi / WordPress mais rápidos. Mas há muito mais coisas a considerar que podem melhorar ainda mais sua velocidade.
- Ter uma configuração correta do tema infantil Divi
- Alterando seu URL de login do WordPress para evitar que esses bots sobrecarreguem seu servidor. Esta seria uma boa chance de criar uma página de login personalizada com Divi.
- Evitando chamadas desnecessárias para serviços externos. Alguns plug-ins e incorporações requerem o uso de arquivos hospedados em seus servidores. Essas chamadas adicionais retardarão o carregamento da página.
- Incorpore o carregamento lento para imagens e vídeos para melhorar a velocidade de carregamento da página.
Usando Divi e outros plug-ins de desempenho de terceiros
As otimizações de desempenho integradas do Divi irão acelerar cada site Divi porque eliminam o inchaço que não pode ser eliminado com nenhum plug-in de desempenho. Dito isso, você pode usar plug-ins de desempenho de terceiros adicionais para aumentar a velocidade do seu site, além das otimizações integradas do Divi. As melhorias de desempenho do Divi só se aplicam a plug-ins Divi e não de terceiros, portanto, seus plug-ins de desempenho podem beneficiá-lo em outras áreas fora do Divi. Por exemplo, você ainda pode se beneficiar do armazenamento em cache do seu site e do uso de um CDN.
Lidando com Plug-ins de Desempenho Conflitantes
Como o Divi já está otimizado, o uso de um plug-in de desempenho de terceiros pode causar um conflito. Portanto, é importante manter seu tema Divi atualizado e testar todos os plug-ins de terceiros com antecedência. Tentamos nosso melhor testar as otimizações integradas do Divi com outros plug-ins de otimização populares. Mas não há como avaliar todas as nuances de um site para dizer que um funcionará melhor para todos ou que os conflitos não ocorrerão.
Por exemplo, plug-ins de terceiros podem minimizar ou mover arquivos JavaScript automaticamente de uma forma que pode causar erros / problemas, portanto, certifique-se de testar seu site completamente.
E se houver um conflito, você pode precisar desabilitar as opções integradas do Divi e deixar o plug-in de terceiros cuidar das coisas. Sinta-se à vontade para entrar em contato com nossa equipe de suporte para obter ajuda com qualquer problema que você possa encontrar. Estamos felizes em ajudar a resolver isso.
Pensamentos finais
Divi está mais rápido do que nunca. Com atualizações de desempenho integradas, suas instalações Divi padrão têm carregamentos de página mais rápidos no front end, um administrador WordPress mais rápido no backend e um Divi Builder mais rápido para editar e projetar seu site. Este é um ótimo começo, mas há muito mais a fazer para garantir que seu site Divi esteja funcionando o mais rápido possível. As otimizações de velocidade e desempenho incluídas neste artigo certamente aumentarão a velocidade do seu site. Na maior parte, essas otimizações se aplicariam a qualquer site / tema WordPress, não apenas Divi. E é surpreendente quantas coisas simples você pode fazer de graça!
Tenho certeza de que há toneladas de sugestões e recursos por aí que não foram mencionados, então sinta-se à vontade para compartilhá-los conosco nos comentários.


0 comentários