Os fundamentos da boa otimização de mecanismos de busca (SEO) começam profundamente dentro das “entranhas” do seu site.
Assim como um edifício físico precisa de bases sólidas, seu novo site precisa de bases sólidas de SEO para dar suporte à tarefa de gerar tráfego orgânico gratuito após o lançamento. A responsabilidade de implementar as práticas recomendadas técnicas de SEO começa com o web designer, pois ele tem o dever de criar uma plataforma sólida para o cliente pagador. No entanto, também é recomendável que o proprietário do site também compreenda os fundamentos básicos, pois esse fundamento fornecerá uma grande vantagem se o proprietário gerenciar o site posteriormente.
SEO pode parecer um assunto técnico muito complicado, mas não se deixe levar pela palavra “técnico”. Você só precisa implementar o básico para melhorar significativamente o SEO do seu site. É por isso que atacar esse assunto complicado usando a palavra “fundamental” cria uma abordagem muito mais compreensível e simplificada.
Lembre-se, o SEO não é opcional para um site! Sem ele, seu novo site brilhante, não importa o quão bem projetado, se tornará outra “vítima da página 2” que simplesmente não será encontrada na internet. Portanto, é vital adotar uma abordagem “básica” ao SEO básico em todo o projeto do site da Divi.
Se você está no meio de uma construção ou está prestes a iniciar um novo projeto de design Divi, esta postagem é para você. Este guia tem como objetivo abordar os conceitos básicos da implementação de SEO básico durante a criação de um site Divi / WordPress, de uma maneira fácil de entender. Você nunca sabe, isso pode até ajudá-lo a impressionar um cliente ou fornecer-lhe o conhecimento para ajudar seu próprio site a obter toda essa vantagem competitiva importante!
O que é SEO fundamental?
O SEO básico abrange muitos dos ingredientes técnicos “por trás dos bastidores” de um site e é uma parte das três áreas principais de uma estratégia de SEO (que também inclui SEO na página e fora da página ). Caso contrário, conhecido como SEO “técnico”, esses elementos geralmente não são óbvios aos olhos não treinados, mas podem ter um enorme impacto no sucesso geral do seu site. O melhor de tudo é que você não precisa ser um “técnico” para implementar o básico que pode ser usado para fazer a diferença!
O SEO fundamental é, de longe, a tática mais subestimada e geralmente perdida para estabelecer uma base sólida de sites que pode apoiar o crescimento de visitantes orgânicos gratuitos que encontram seu site nos resultados dos mecanismos de pesquisa após o lançamento.
A falha na implementação das práticas recomendadas de SEO fundamentais durante a sua criação na Web não apenas reduz o possível impacto da geração de tráfego livre, mas também leva a ter que investir mais tempo e dinheiro extra na correção de problemas técnicos de SEO mais tarde na linha que poderia ter sido tão facilmente evitado! Não é incomum que seja recomendado que um novo site seja reconstruído do zero para corrigir sérios problemas técnicos – esse é o pior cenário, mas é o que você deseja evitar.
Então, o SEO básico pode me ajudar a classificar as palavras-chave?
Sim e não! Só porque você passou um tempo construindo bases sólidas de SEO em seu site não garante que você classifique organicamente nos motores de busca as palavras-chave competitivas. No entanto, por outro lado, sem bases sólidas de SEO, você pode ter dificuldades para classificar organicamente as palavras-chave competitivas, portanto, há um benefício considerável na implementação dessas práticas recomendadas para apoiar o crescimento do seu novo site.
Onde começo a implementar o SEO básico?
Em um nível básico, o SEO básico para sites Divi pode ser implementado em duas áreas principais: Seção 1) a plataforma WordPress e Seção 2) no nível da página dentro do próprio tema Divi.
Embora o WordPress seja um sistema de gerenciamento de conteúdo pronto para uso, usado por milhões de sites, ele permite um alto nível de flexibilidade e controle, se você souber onde procurar e quais plug-ins instalar e configurar durante a criação do site. . Juntamente com o poder do Divi, que permite controle total sobre os elementos estruturais da página (diferentemente da maioria dos criadores e temas de páginas), você realmente adquire uma combinação vencedora de ferramentas que permitem criar bases sólidas de sites que até mesmo alguns desenvolvedores profissionais podem ter dificuldades para implementar .
Seção 1: Como otimizar o WordPress para maximizar seu SEO básico
Definir a estrutura correta do link permanente
Permalinks (às vezes chamados de “slugs“) são o nome técnico do URL final em que seu conteúdo é exibido na Internet, por exemplo:
wwww.myfirstwebsite.com/about-me/
Os links permanentes são extremamente importantes, pois são usados pelas aranhas dos mecanismos de pesquisa para rastrear seu site e pelos usuários para visitar suas páginas. Portanto, a escolha da estrutura correta do link permanente desempenha um papel crítico no SEO fundamental do seu site.
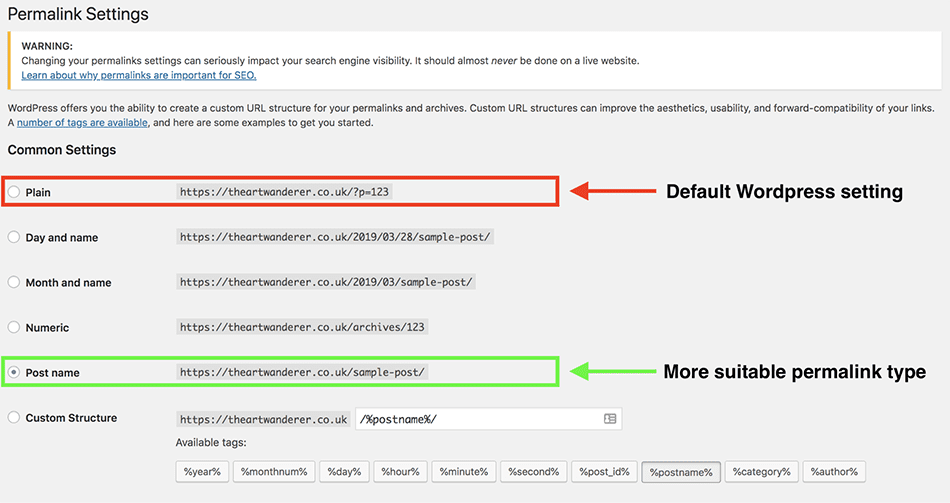
Por padrão, a estrutura de link permanente que o WordPress define na instalação não é amigável ao usuário ou ao mecanismo de pesquisa, ou seja, configuração padrão = “PLAIN”. Isso basicamente significa que seus URLs não farão sentido para os visitantes e as aranhas da pesquisa também terão dificuldade em entendê-los, pois não conterão palavras descritivas, apenas números.
Aqui está um exemplo da configuração de permalink “PLAIN” definida por padrão no WordPress.

Dependendo do estilo do site que você está construindo, é altamente recomendável que, antes de criar qualquer página, você altere a estrutura de link permanente padrão para uma opção mais amigável e fácil de usar.
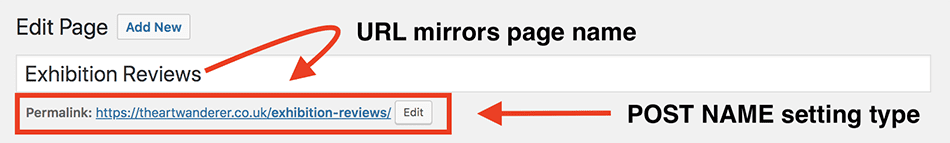
Para ajudá-lo a visualizar essa mudança importante, veja uma captura de tela da configuração permanente no painel de back-end do WordPress em https://theartwanderer.co.uk. Devido à natureza das redações da exposição do site, o designer decidiu optar por uma estrutura de link permanente “POST NAME”, que espelha o título de cada página no URL final. Esse tipo de link permanente cria URLs limpos que são desorganizados, relevantes e muito fáceis de rastrear!
Aqui está uma captura de tela destacando a estrutura do permalink “POST NAME” em ação.


Alterar a configuração padrão de link permanente no WordPress é muito fácil. Antes de criar qualquer página, basta acessar o site WordPress, encontrar a navegação principal do site, que por padrão fica do lado esquerdo, passar o mouse sobre a guia “CONFIGURAÇÕES” e clicar em “PERMALINKS”. Você pode escolher uma nova estrutura de link permanente entre as opções disponíveis e clicar em SALVAR.
Se você precisar de um guia mais visual, assista a este vídeo .
Esta captura de tela mostra as opções de link permanente exibidas na seção “CONFIGURAÇÕES” no WordPress – para escolher uma nova configuração, clique no círculo vazio à esquerda do título do tipo de postagem.

Dica profissional: a escolha da estrutura correta do link permanente realmente se resume ao tipo de site que está sendo construído. Para sites informativos ou baseados em conteúdo, “POST NAME” seria o tipo de link permanente mais adequado para a escolha. No entanto, para sites de notícias ou blogs, “MÊS e NOME” ou “DIA e NOME” podem ser uma opção mais adequada, pois oferecem suporte a conteúdo relacionado ao tempo. Para mais informações, leia este ótimo guia sobre links permanentes.
Crie um menu de site que funcione para usuários e aranhas de mecanismos de pesquisa
Considerando a importância dos menus do site para o SEO fundamental do seu site, é surpreendente a frequência com que eles são negligenciados durante a criação de um site e simplesmente se tornam uma reflexão tardia dos links juntos na parte superior ou inferior do seu design!
Os menus desempenham um papel crítico para ajudar a direcionar os visitantes para onde eles querem chegar, além de fornecer aos aranhas dos mecanismos de pesquisa um mapa do seu site. Um menu cuidadosamente planejado e lógico suporta suas bases estruturais e paga dividendos no futuro, à medida que seu site se desenvolve e cresce.
Ter a liberdade de criar um menu a partir do zero para um novo site da Divi pode parecer uma tarefa assustadora e certamente não existe um modelo perfeito! Mas se você seguir estas duas regras simples para criar um menu do site, será configurado para marcar todas as caixas certas.
Lembre-se da “regra de 3 cliques”
Se você não estiver familiarizado com essa ideia, significa basicamente que todas as páginas do seu site devem estar acessíveis em 3 cliques ou menos na página inicial. A regra de “3 cliques” visa criar um menu pelo qual os visitantes possam navegar facilmente. Além disso, seguir esse princípio dá às aranhas dos mecanismos de pesquisa a oportunidade de rastrear e entender rapidamente seu site – algo que é super importante, pois esse é um recurso limitado!
Para sites Divi pequenos, é relativamente fácil atingir o modelo de “3 cliques”. No entanto, se você estiver criando um site grande, pense na intenção do usuário de acessar uma página de produto ou postagem de blog em apenas três cliques.
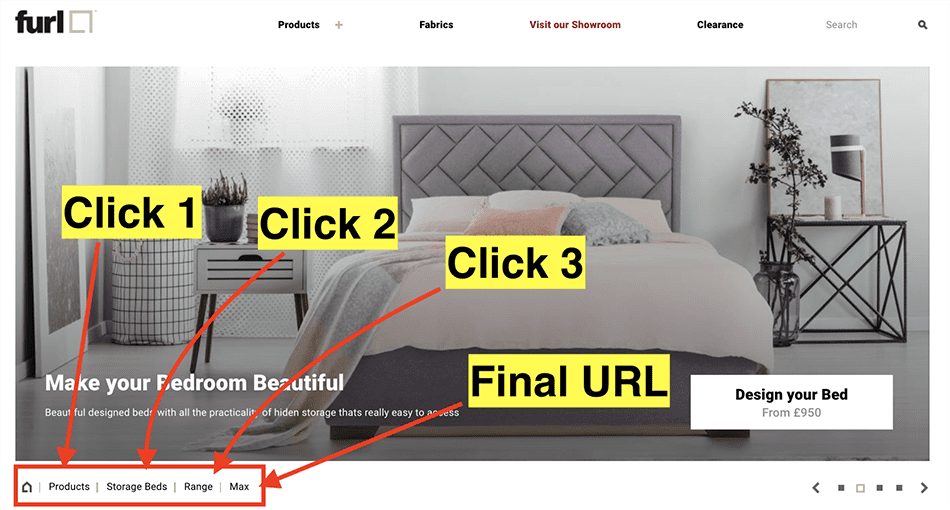
Aqui está um ótimo exemplo de um site de móveis com base em produtos que implementou “trilhas de navegação” em todo o site para destacar os usuários onde eles estão atualmente no site. Os Temas elegantes também têm um ótimo guia sobre o assunto que você deseja marcar aqui .

A implementação da regra “3 cliques” garante que o tráfego que visita a página inicial da Furl possa chegar facilmente às páginas principais de produtos da empresa em 3 cliques ou menos – isso foi alcançado ao segmentar corretamente os produtos com base nos tipos de categoria.
Excluir links desnecessários se o menu for muito grande
todos nós vimos um menu de site super lotado que nos deixa estressados e confusos – então, mantenha as coisas simples!
Antes de criar seu menu, tente visualizar sua estrutura no papel – notas adesivas são ótimas para isso. Pense no que seu público-alvo deseja alcançar em seu site.
Por exemplo, os visitantes de um site de restaurante provavelmente procurarão o menu ou os detalhes de contato em comparação com o site de uma agência de design, onde os visitantes desejarão entrar em estudos de caso, preços e páginas de serviço. Se, a qualquer momento, seu cardápio estiver cheio, pare e pense: esse é um link necessário e importante para meus visitantes ou deveria ir para outro lugar?
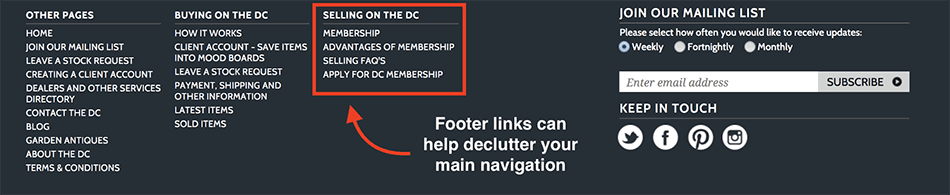
Se você encontrar muitos links na navegação principal do site, considere criar um menu de rodapé dedicado e útil (ideal para páginas legais, de privacidade e termos e condições). A captura de tela abaixo é um exemplo de site que usa um layout de coluna organizado no rodapé para exibir links relevantes, mas “não essenciais” para visitantes e aranhas de rastreamento.

Quando se trata de escrever o texto âncora para links de navegação, mantenha-os amigáveis e diretos, essa abordagem também ajuda os rastreadores de pesquisa a entender a página que encontram ao rastrear seus links internos.
Outra maneira eficaz de organizar sua navegação principal é atribuir uma lista de menus à sua área de menus secundária no Divi, que é exibida acima do cabeçalho, na parte superior do seu design. Em dispositivos móveis, esse menu secundário é mesclado à navegação do hambúrguer, para que os visitantes possam continuar acessando essas páginas. Você também pode adicionar informações de contato a essa área, que são exibidas na parte superior de todas as páginas, perfeitas para quando os visitantes estiverem procurando detalhes de contato rapidamente!
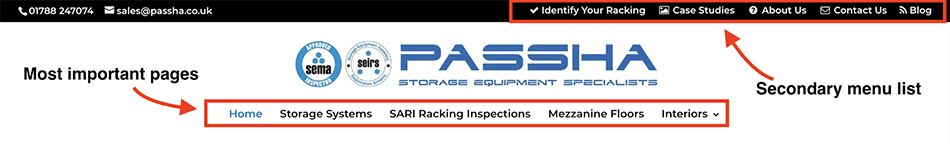
Aqui está um ótimo exemplo de como atribuir um menu à seção de menu secundário no Divi permitiu que o site mostrado abaixo separasse os links “essenciais” dos links “não essenciais” em dois menus bem projetados. Isso faz com que os usuários não se distraiam no site e, ao mesmo tempo, permitem que as aranhas de busca encontrem e rastreiem outras páginas importantes com eficiência.

Dica profissional: durante o processo de visualização do menu, considere como suas páginas se agrupam. Isso ajudará você a criar listas de submenus lógicas que seus usuários possam entender facilmente. Por exemplo, para um site de portfólio de fotografia freelancer, agrupar páginas como “prêmios” e “depoimentos” como um menu suspenso na seção “sobre” faz todo o sentido! Essa abordagem de agrupar páginas também garante que as aranhas de rastreamento possam ver claramente a hierarquia relacional entre suas páginas .
Instale e configure o plugin Yoast SEO
Na busca de maximizar o SEO fundamental do seu site antes de seu grande lançamento, este plugin é um verdadeiro vencedor! Lançado pela primeira vez em 2010 por Joost de Valk , o Yoast SEO se tornou o plug-in # 1 do WordPress para SEO, usado hoje em milhões de sites. Fundamentalmente, ele permite que qualquer web designer implemente bases técnicas básicas de SEO sem a necessidade de contratar ou contratar um especialista em SEO – tudo isso com apenas alguns cliques! Embora exista uma versão premium disponível, a instalação gratuita oferece uma excelente base para o seu site.
Durante o procedimento inicial de configuração do Divi / WordPress, basta baixar e instalar o Yoast SEO na guia “ADICIONAR NOVO” dos plug-ins no back-end do seu site. Para concluir a instalação do plug-in, siga o processo simples de configuração de 10 etapas, destacado após a instalação. Você pode seguir este guia passo a passo da Elegant Themes ou ler o manual de configuração oficial da Yoast aqui .
Aqui estão quatro maneiras importantes de o Yoast SEO ajudar o SEO básico do seu site.
O Yoast SEO cria um mapa do site
Sem ser muito complicado, um sitemap é uma página que lista todas as páginas, vídeos, imagens e outros arquivos em todo o site – pense nele como seu “índice” ou “menu completo do site”. Eles são importantes porque mecanismos de pesquisa como Google e Bing leem esse arquivo para entender seu site de maneira mais inteligente.
Os Sitemaps ajudam a melhorar a rastreabilidade do seu site, já que os spiders dos mecanismos de pesquisa recebem um link para todas as páginas. Isso, por sua vez, oferece ao seu novo site da Divi a melhor chance possível de gerar tráfego orgânico a partir do lançamento, pois suas páginas podem aparecer nos resultados de pesquisa após serem digeridas pelos rastreadores (se eles oferecem valor).
Depois de instalar o Yoast SEO, você pode visitar o seu sitemap seguindo este caminho de URL: wwww.yourwebsitename.com/sitemap_index.xml. Nota: seu sitemap será criado automaticamente após a instalação deste plugin.
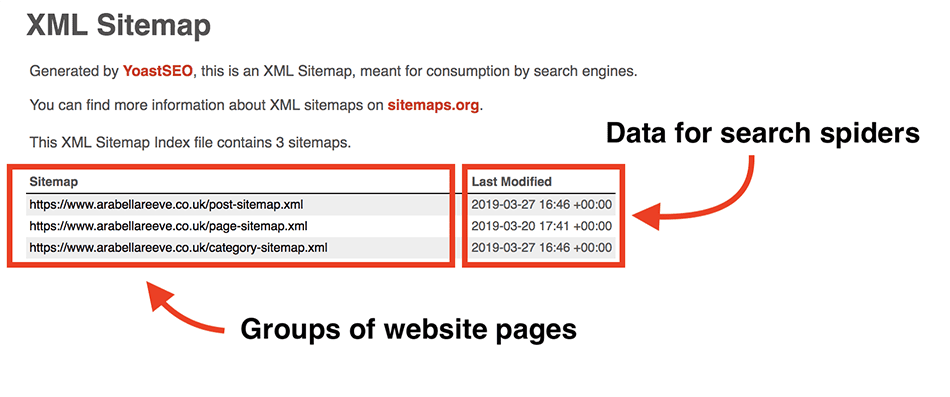
Aqui está um exemplo de como o seu sitemap ficará na sua tela.

Se você olhar mais de perto essa imagem, perceberá que existem vários tipos diferentes de sitemaps dentro do arquivo principal XML Sitemap Index para o exemplo acima. Isso ocorre porque esse site WordPress específico, tem diferentes tipos de postagens, incluindo páginas, postagens de blog e URLs de categoria de blog, ao vivo no site. Por padrão, eles são agrupados para rastreadores de mecanismos de pesquisa, pois incluem estruturas diferentes “nos bastidores”. Para obter mais informações sobre os diferentes tipos de postagens do WordPress e como elas devem ser usadas, leia este guia oficial do WordPress .
Dica profissional: Uma desvantagem do WordPress é que, por padrão, toda vez que você carrega uma imagem ou outro tipo de arquivo de mídia no seu site, é criada uma nova página de URL de anexo que exibe esse arquivo enviado. Ocultar esses URLs de anexo os manterá fora das páginas indexadas, o que é importante, pois muitas páginas de baixa qualidade, que não agregam valor aos mecanismos de pesquisa, podem prejudicar o SEO do seu site.
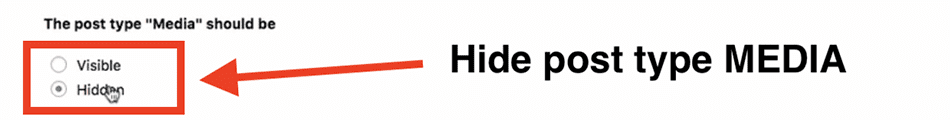
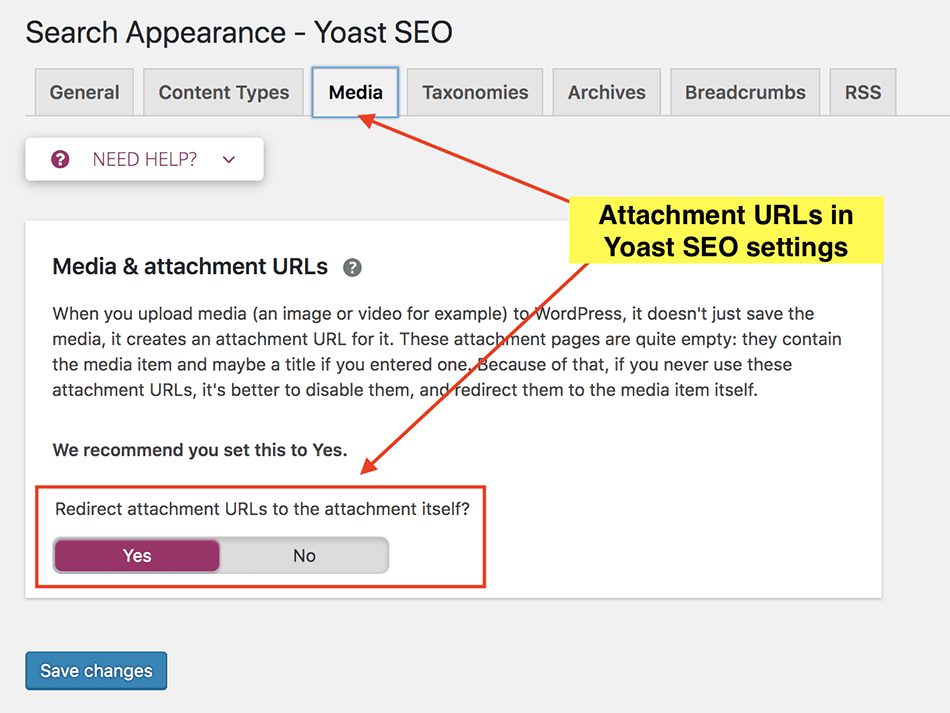
Para ocultar esses URLs, durante o processo de configuração do Yoast SEO, defina o tipo de postagem “Mídia” como “ESCONDIDO” nos rastreadores de mecanismos de pesquisa.

Se você perder esta etapa durante o processo de configuração do plug-in, é aqui que você pode editar a configuração do URL do anexo no painel “Aparência da pesquisa” do Yoast SEO.

O Yoast SEO adiciona tags canônicas a todas as páginas do seu site
Novamente, sem ficar muito complicado, as tags canônicas ajudam seu site a evitar problemas de conteúdo duplicado .
A implementação de tags canônicas melhora muito o SEO fundamental do seu site, pois as tags fazem referência automática à cópia principal de qualquer página. Em resumo, essas pequenas linhas de código informam aos rastreadores de mecanismos de pesquisa que a página que eles estão visualizando é o original “verdadeiro” ou, por outro lado, é uma versão copiada que está relacionada à página pai em outro lugar do site ou em outro site. As tags canônicas são importantes porque, por padrão, cada URL exclusivo é registrado como uma página separada pelos rastreadores dos mecanismos de pesquisa!
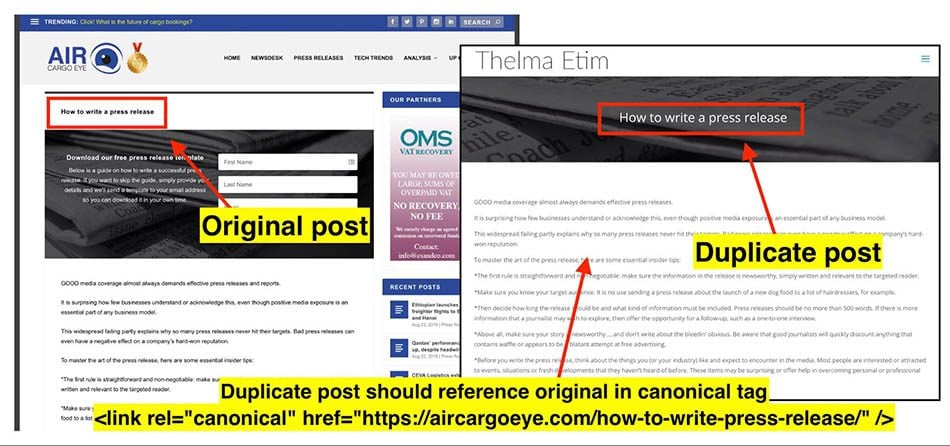
Aqui está uma demonstração do objetivo das tags canônicas. A captura de tela abaixo mostra duas partes idênticas de conteúdo em dois domínios separados.

No exemplo da foto acima, a postagem original “Como redigir um comunicado de imprensa” foi publicada pela primeira vez no Air Cargo Eye e contém uma etiqueta canônica auto-referente. A jornalista que escreveu este post criou um post separado (usando o conteúdo copiado) em seu próprio site pessoal da Divi para tentar alcançar um público on-line mais amplo. Infelizmente, devido a esta postagem ser uma correspondência idêntica à postagem original, os rastreadores do mecanismo de pesquisa marcarão esta página como “duplicada” e poderão retirar essa página dos resultados da pesquisa.
Nesse cenário, a implementação de uma tag canônica que faça referência ao URL da postagem original ajudará os rastreadores a entender que essa página duplicada não está manipulando propositadamente seus algoritmos de classificação complicados e é simplesmente uma cópia duplicada por outros motivos.
Nota: as tags canônicas são ativadas automaticamente após a instalação do plugin Yoast SEO. No entanto, se por qualquer motivo você duplicar uma página que possa ser vista pelos rastreadores de mecanismo de pesquisa como um ‘URL exclusivo’, poderá editar a tag canônica atribuída no nível da página para garantir que ela faça referência à página pai original. As tags canônicas também devem ser implementadas em outros domínios em que seu conteúdo pode ser duplicado.
Para obter mais informações sobre tags canônicas, leia este guia detalhado , publicado aqui nos Temas elegantes.
O Yoast SEO permite que você edite os títulos das páginas e as meta descrições
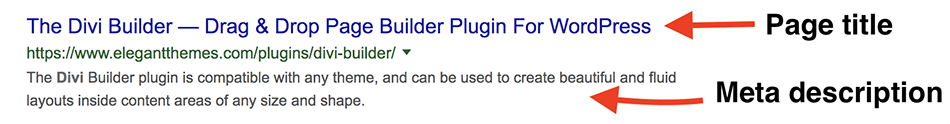
Você já se perguntou como o título e a descrição curta (normalmente em azul e cinza) que você vê nos resultados da pesquisa são chamados? Agora você faz!

A capacidade de controlar como suas páginas são exibidas nos resultados da pesquisa tem um enorme impacto no SEO básico do seu site.
Não apenas um título de página atraente e uma meta descrição atraente aumentam suas chances de um usuário clicar no seu site (CTR) a partir dos resultados da pesquisa, mas também oferecem a chance de segmentar palavras-chave em potencial diretamente do lançamento – isso ocorre porque os títulos das páginas pode afetar diretamente a sua classificação nos resultados de pesquisa.
A proposição de escrever títulos de páginas e meta descrições exclusivos, página por página, durante a criação de um site, aproveita a maximização das possíveis “vitórias rápidas” que você pode implementar durante o processo de criação. Isso reduz significativamente a necessidade de voltar e ajustar suas fundações posteriormente.
Embora esse benefício do Yoast SEO incline-se mais para o SEO “na página”, os títulos das páginas e as meta descrições são um elemento fundamental do seu site e, portanto, devem ser considerados dentro de seus fundamentos. O Yoast SEO simple desbloqueia a capacidade de editar essas informações importantes e deve-se dedicar tempo para escrevê-las antes do lançamento do seu novo site Divi.
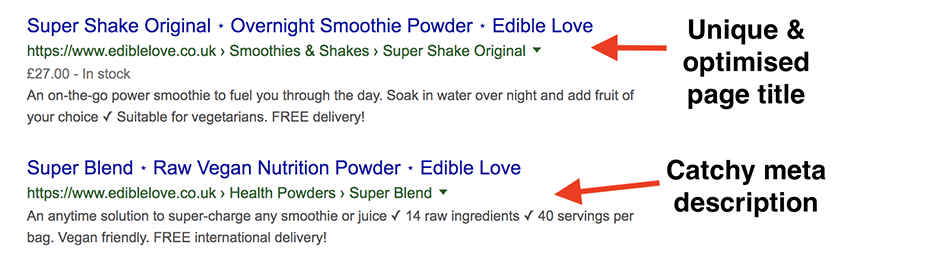
Aqui está um exemplo de site que implementou títulos e meta descrições de páginas direcionadas e propositalmente escritas durante o processo de criação.

Isso não apenas marca a caixa de otimização desses importantes elementos fundamentais de SEO, como o exemplo da foto acima estava em uma boa posição para os rastreadores de mecanismos de pesquisa entenderem profundamente o site imediatamente após seu lançamento.
Se você atualmente tem um web designer criando um novo site Divi, não tenha medo de perguntar se eles estão escrevendo títulos de páginas e meta descrições exclusivas para você. Se o designer não os incluiu no pacote do site, não é necessário se preocupar. Os títulos das páginas serão criados automaticamente usando o título da página definida no WordPress e sempre poderão ser atualizados quando o novo site estiver ativo.
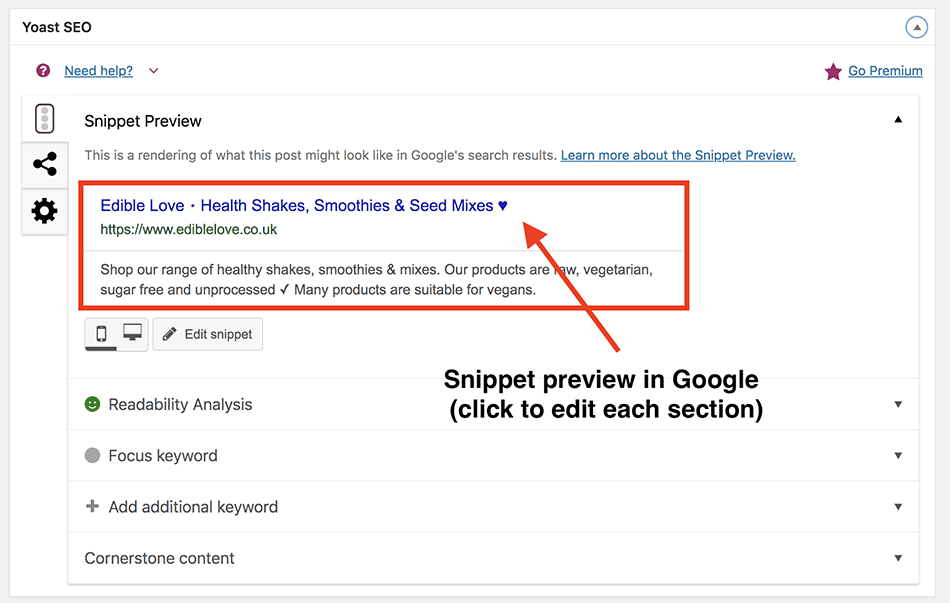
Dica profissional: ao escrever o título da página e a meta descrição no editor Yoast SEO no nível da página, você pode ver uma demonstração de como a página pode parecer em um resultado de pesquisa.

Lembre-se de que, como prática recomendada, mantenha os títulos das páginas com menos de 70 caracteres e sua meta descrição com 156 caracteres – esta ferramenta gratuita ajuda a mantê-lo no caminho certo. Se você deseja adicionar um pouco de personalidade às suas meta descrições, leia sobre a inclusão de ícones emoji no seu texto – eles às vezes podem fazer a diferença entre um visitante clicar no seu site ou rolar a lista.
Não se esqueça do seu arquivo robots.txt
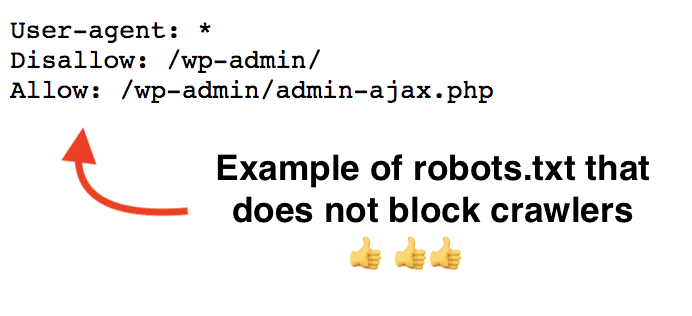
Em uma nota final, seja você um desenvolvedor ou proprietário de um site ou não, antes do lançamento, verifique seu arquivo robots.txt. Normalmente criado automaticamente pelo seu host, seu arquivo robots.txt é o primeiro ponto de chamada quando um rastreador do mecanismo de pesquisa visita seu site. É nesse arquivo que você pode conceder ou negar acesso a determinadas partes do seu site e é extremamente útil em determinados cenários.
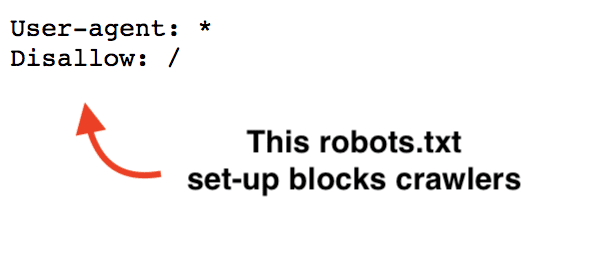
No entanto, uma maneira muito fácil de destruir todo o potencial do seu site é configurar o robots.txt para ” negar acesso ” a todo o site, simplesmente exibindo uma barra (/) na linha ” Não permitir: ” – isso normalmente acontece na instalação do WordPress quando uma caixa está marcada na guia “CONFIGURAÇÕES”> “LEITURA” chamada “impedir que os mecanismos de pesquisa indexem este site” e NÃO é desmarcada antes de lançar seu novo site.
Você pode verificar seu arquivo robots.txt visitando wwww.yourwebsitename.com/robots.txt.


Dica profissional: não se preocupe se o site Divi não tiver um arquivo robots.txt, isso significa que o site é automaticamente “aberto” para o acesso dos rastreadores – a menos que você queira limitar especificamente as páginas exibidas nos resultados de pesquisa, bom para ir! Para mais informações sobre esse arquivo importante, leia este guia .
Seção 2: Como usar o Divi para maximizar o SEO básico do seu site
SEO e Divi fundamentais andam de mãos dadas! Longe vão os dias em que os sites foram lançados com pouco ou nenhum básico de base. Ao contrário de outros construtores de temas do WordPress, o Divi permite controlar quase todos os elementos estruturais da página em cada página ou publicação que você constrói.
À medida que o tema continua a evoluir , os web designers estão constantemente aprimorando os fundamentos básicos de SEO antes do lançamento, o que pode fazer uma enorme diferença para o sucesso de um site da Divi com pouca assistência necessária de um especialista em SEO. Só é preciso entender como e onde esses conceitos básicos são implementados, combinados com a mentalidade de sempre “construir o melhor” para os clientes.
Aproveitar o poder do Divi para criar páginas da Web com bases sólidas de SEO pode ser dividido em seis etapas distintamente simples. Quando usadas juntas, essas seis etapas compõem um “plano” básico que pode ser implementado em qualquer página Divi criada no site!
Priorizar a velocidade de carregamento da página
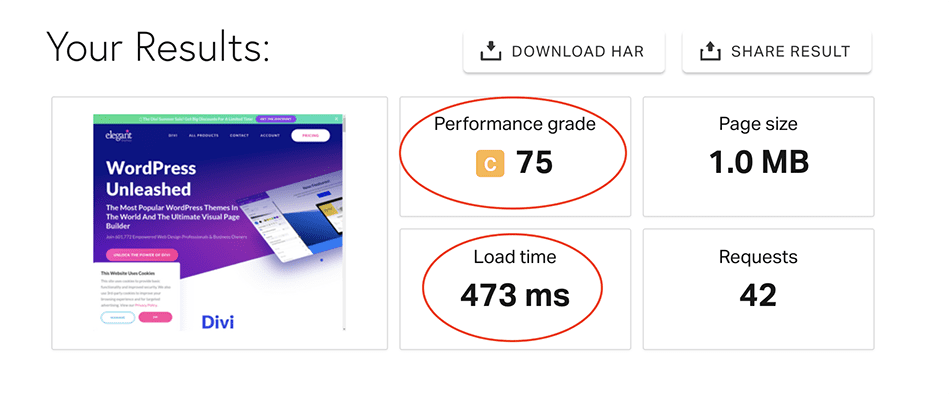
É verdade que os visitantes e os rastreadores de mecanismos de pesquisa realmente se preocupam com a velocidade de um site! A recente “ atualização rápida ” do Google destacou mais uma vez que páginas de carregamento lento e desajeitadas podem sofrer quedas de classificação em relação às páginas que têm uma melhor experiência do usuário. Portanto, é mais importante do que nunca que as páginas do site Divi sejam carregadas rapidamente. Para testar a velocidade de carregamento de suas páginas, você pode usar ferramentas gratuitas, como o Pingdom e o PageSpeed Insights do Google.
Aqui está uma captura de tela de um teste rápido de elegantthemes.com, que exibiu um tempo de carregamento muito impressionante de 473 milissegundos!

No nível da página, as imagens e os arquivos de mídia são o número 1 pelo motivo de o carregamento lento de uma página da Web Divi. Para impedir que isso aconteça durante a criação do site, você pode reduzir manualmente o tamanho do arquivo de imagens antes de enviá-las para o arquivo de mídia do WordPress em ferramentas de software on-line gratuitas, como Squoosh ou (se o cliente tiver orçamento) por meio de um plug-in de compressor de imagem profissional como o Smush Pro da WPMUDEV , que reduz automaticamente os tamanhos dos arquivos de imagem em segundo plano. Se, após o lançamento, você entregar um site para ser controlado pelo seu cliente, reserve um tempo para executá-lo com dicas de práticas recomendadas sobre como manter o site carregando rapidamente.
Usando tags de cabeçalho logicamente
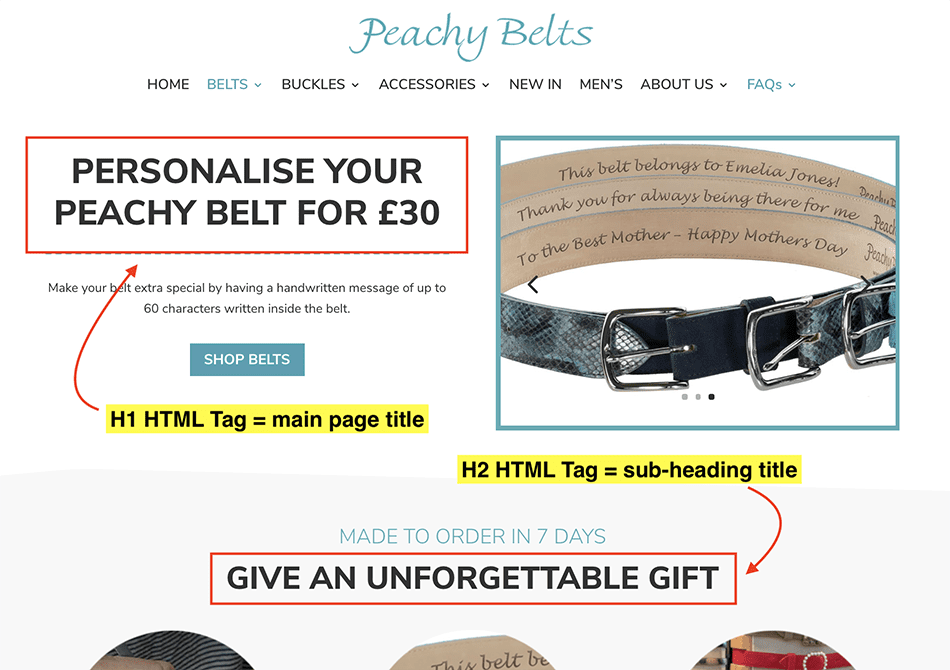
Embora haja debates em andamento sobre os benefícios de SEO do uso correto de tags de cabeçalho HTML em uma página de site, ainda é considerado uma prática recomendada de SEO criar um layout de página Divi que use logicamente as tags de cabeçalho HTML H1 a H6 . A implementação desta regra significa que as tags de cabeçalho H1 devem ser usadas apenas uma vez por página e atuar apenas como o título principal da página . Os títulos de cabeçalho H2 a H6 podem ser usados como subtítulos que suportam o conteúdo exibido. O uso dessa estrutura lógica de cabeçalhos HTML indica claramente aos rastreadores o tópico principal da página, juntamente com, através dos subtítulos, como o conteúdo se encaixa.
Aqui está um exemplo de uma página de site da Divi que definiu corretamente as tags de cabeçalho. Seu cabeçalho H1 indica claramente que a página é sobre “personalização de cinto” com uma tag H2 usada para dar suporte ao conteúdo.

Sempre adicione texto ALT às imagens no nível da página
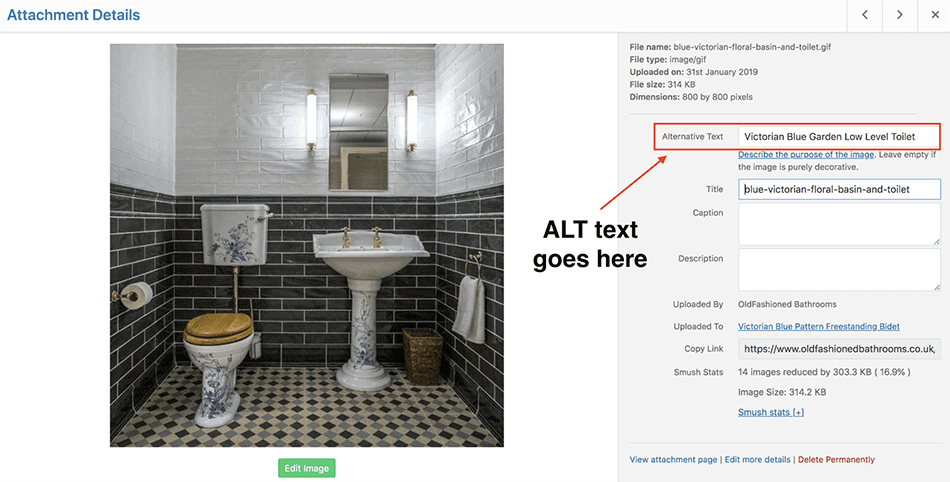
Também conhecido como ” texto alternativo da imagem “, o texto ALT serve para duas funções muito importantes: 1) fornece informações importantes para visitantes que talvez não possam ver ou carregar a imagem; e 2) fornece aos rastreadores dos mecanismos de pesquisa uma descrição baseada em texto do que a imagem é exibida, o que pode beneficiar seus rankings de pesquisa de imagens . Por padrão, o texto ALT sempre foi adicionado diretamente ao arquivo de mídia do WordPress, onde é puxado para o local em que a imagem é exibida em um site.
Aqui está uma captura de tela de uma imagem encontrada na “Biblioteca de mídia” – tradicionalmente, na maioria dos temas do WordPress, o texto ALT é extraído diretamente da caixa destacada.

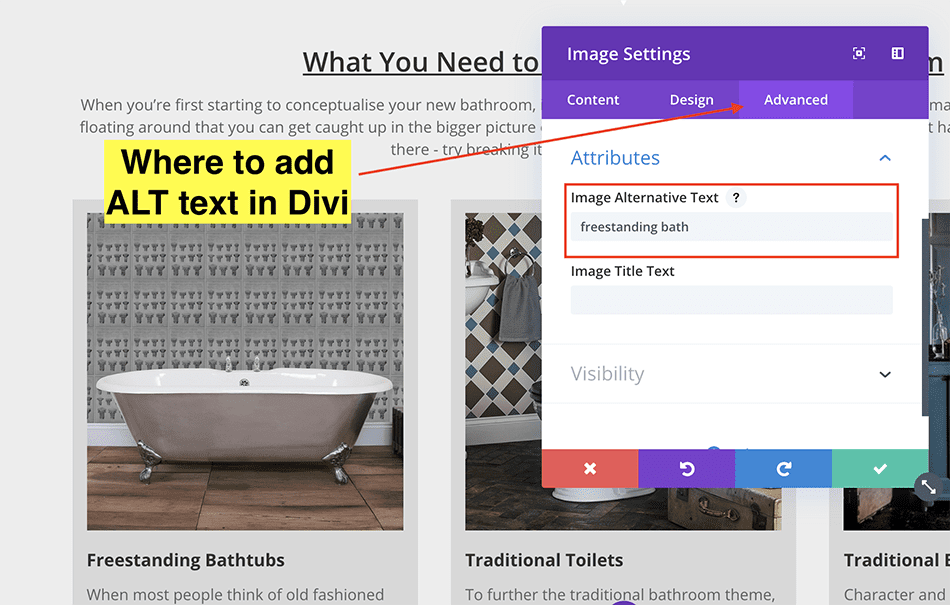
No entanto, o tema Divi exige que essas informações de texto ALT sejam adicionadas diretamente na área de configurações da imagem no nível da página. Isso permite que as mesmas imagens sejam usadas em várias páginas, cada uma atribuída com uma linha descritiva diferente de texto ALT (se necessário).
A captura de tela abaixo mostra onde você pode adicionar texto ALT em “IMAGE SETTINGS” ao usar o Divi visual builder . Lembre-se de adicionar texto ALT a cada imagem adicionada em cada página dentro da caixa oculta na guia “AVANÇADO”. Neste exemplo, a imagem de uma banheira independente (acima) usada com texto ALT genérico também é exibida em uma página de produto do Woocommerce (abaixo), onde o texto ALT contém apenas informações do produto.

Dica profissional: se você estiver executando uma loja de comércio eletrônico usando Woocommerce e Divi, os layouts de página de produto padrão, por padrão, puxarão o texto ALT que você atribui aos arquivos na “Biblioteca de mídia” – assim como a maneira tradicional de atribuir ALT, como mencionado anteriormente. Somente as páginas que usam o construtor Divi precisam que o texto ALT seja adicionado manualmente por imagem.
Maximizar a ligação cruzada interna entre páginas
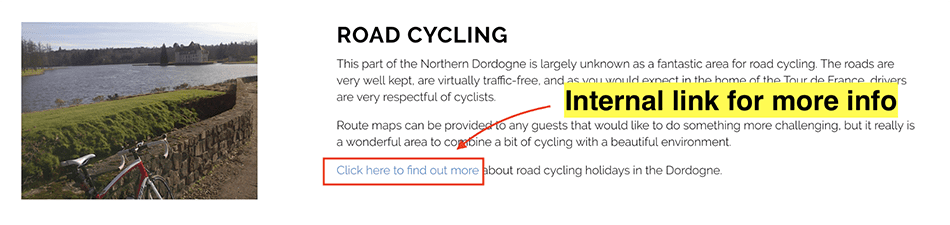
A vinculação interna de sites (ou seja, um link de uma página “sobre” para uma página de “contato”) é uma tática de SEO subutilizada que ajuda os usuários a visitar mais um site e, ao mesmo tempo, destaca para os rastreadores de mecanismos de pesquisa a confiança, o valor e relacionamentos entre suas páginas . Você deve adicionar links internos como uma teia de aranha – faz todo sentido adicionar um link de uma página para outra, se suportar o conteúdo!
Aqui está um exemplo de um site da Divi que implementou um link interno para uma página sobre férias de ciclismo em uma ampla página informativa sobre “atividades de férias”. Esse link relevante permite que os visitantes descubram mais informações sobre a atividade mencionada no conteúdo, além de permitir que os rastreadores entendam o relacionamento entre as duas páginas do site.

Também é uma boa ideia, à medida que o site se desenvolve e cresce para agendar atualizações regulares de páginas e postagens antigas para incluir links internos para URLs mais recentes em seu site (quando apropriado). Isso significa que a confiança e o valor continuarão a fluir entre todas as páginas e, novamente, é uma tática de SEO extremamente subutilizada, mas muito fácil de implementar! Rand Fishkin , fundador da Moz e Sparktoro, escreveu um guia incrível, se você quiser saber mais sobre o valor dos links internos.
Limitar o número de páginas de sites com conteúdo ruim ou duplicado
Você já ouviu falar da frase “O conteúdo é rei “? Bem, é definitivamente verdade. Concentrar tempo e energia na criação de conteúdo exclusivo e de boa qualidade é de longe uma das táticas mais importantes para gerar visitantes orgânicos gratuitos a partir dos resultados de pesquisa – é incrível quantos sites são iniciados com pouco ou nenhum conteúdo ou pior, rouba conteúdo de outro site em uma tentativa de acelerar o processo de exibição ao vivo!
Páginas com conteúdo ruim (ou seja, muito pouco texto ou conteúdo irrelevante), quando rastreadas pelas aranhas da pesquisa, são rotuladas como “finas” . Isso significa que essas páginas podem não fornecer valor suficiente para garantir a exibição nos resultados da pesquisa. Na maioria dos casos, essas páginas também fornecerão pouco valor para seus visitantes reais. Essa abordagem também é a mesma para páginas que contêm conteúdo duplicado (ou seja, copiado de outra página interna ou roubado de outro site). Os sites podem até ser penalizados e removidos dos resultados da pesquisa por terem altos níveis de conteúdo duplicado se os algoritmos de classificação considerarem um site como “spam”.
A idéia de criar páginas com conteúdo de alta qualidade não significa que todas as páginas da Divi precisem estar repletas de parágrafos e parágrafos de texto. Como regra geral, sempre tente apontar para páginas que contenham no mínimo 250 palavras. Para páginas em que o conteúdo pode ser difícil de criar, como páginas “sobre”, seja criativo adicionando prêmios que sua empresa ganhou ou uma linha do tempo de sua história!
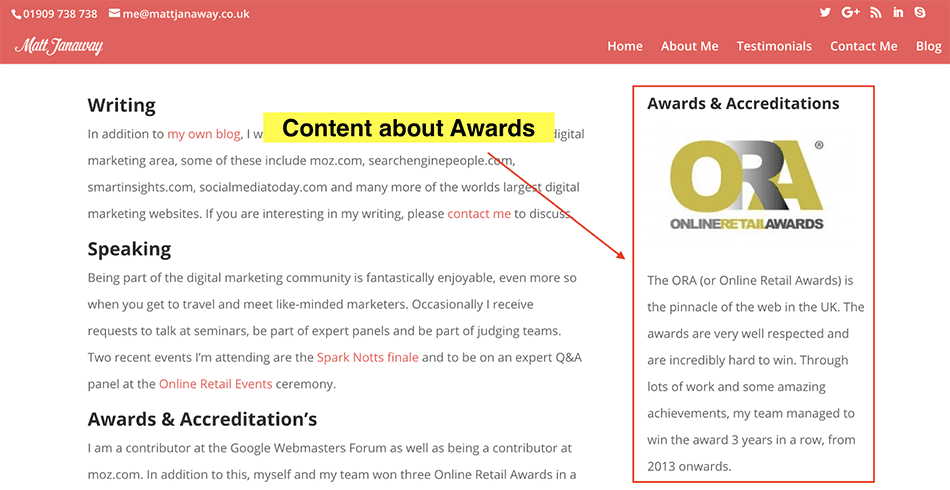
Aqui está um exemplo de página “Sobre mim”, em que o proprietário do site adicionou conteúdo sobre os prêmios conquistados e as certificações recebidas para o conteúdo da página de qualidade em massa.

Para muitos sites, é o conteúdo que suporta os alicerces de um forte SEO de base e é algo sobre o qual todo web designer deve informar seus clientes, durante a criação e após o lançamento. É especialmente importante que o conteúdo criado para a frente, como postagens no blog, páginas de serviços extras ou reportagens, siga o princípio da qualidade sobre a quantidade , sem atalhos.
Dica profissional: Às vezes, o conteúdo duplicado nos sites não pode ser evitado. Por exemplo, você pode ter conteúdo que precisa ser exibido em todas as páginas, como isenções de responsabilidade ou regras. Nesse caso, especificamente para o Google, você pode usar as tags “googleon / googleoff” que envolvem conteúdo duplicado para marcar o que pode e não pode ser rastreado pelas aranhas de pesquisa. Essa é a melhor maneira de declarar aos rastreadores que você não deseja que determinadas partes do conteúdo da página sejam digeridas, pois sabe que ele é duplicado.
Nunca oculte elementos de página para telas responsivas
A menos que seja estritamente necessário, ocultar os elementos de texto e imagem da exibição em telas menores, como tablets e dispositivos móveis, pode reduzir significativamente o potencial de SEO do seu site Divi. Isso ocorre porque muitos dos principais mecanismos de pesquisa, como Google e Bing, agora rastreiam e indexam sites para inserir seus resultados de pesquisa usando a versão móvel do código. Diz-se que a indexação para dispositivos móveis já está sendo executada em 50% de todos os sites listados nos resultados de pesquisa do Google a partir de 2018, com mais trocas de índices sendo implementadas à medida que esta publicação no blog é lançada.
Ocultar a exibição de conteúdo e imagens em dispositivos de tela menores reduz o conteúdo e as imagens que os rastreadores de pesquisa poderão digerir ao visitar seu site, o que, por sua vez, pode reduzir seu potencial de classificação das palavras-chave que você deseja segmentar.
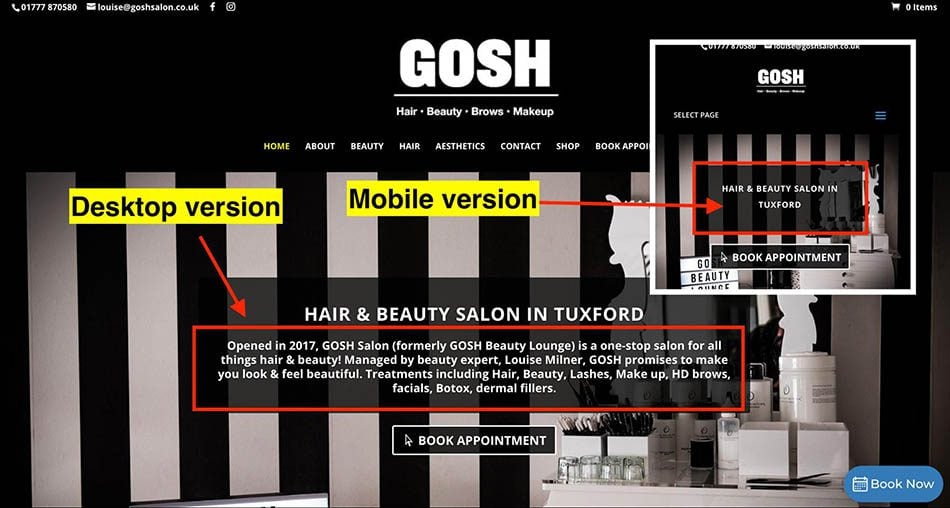
Abaixo está um exemplo de um site, construído antes da principal atualização de indexação do Google, que oculta o texto do banner hero de ser exibido em telas menores, limitando a quantidade de rastreadores de texto que serão lidos ao indexar o site.

Sendo tão fácil ocultar elementos de determinados dispositivos de tela no tema Divi através da guia “VISIBILITY” em cada seção, linha ou módulo, é a opção mais fácil quando um design não é exibido corretamente em telas pequenas para simplesmente ocultá-lo. No entanto, como prática recomendada, os designers de sites da Divi devem trabalhar para manter o texto e as imagens da página sempre em exibição, com a reconstrução dos elementos (quando aplicável) para melhor atender a dispositivos de tela menores. À medida que o Elegant Themes continua atualizando a funcionalidade responsiva do Divi, será mais fácil para os designers do Divi criar para a indexação “mobile-first” com muito pouco esforço extra.
Conclusão: por que você deve investir tempo e esforço em SEO fundamental
Investir tempo e esforço em SEO básico será bom para os negócios – você realmente colherá o que semeia! Não é apenas a base sobre a qual todos os sites de sucesso são construídos, a construção de bases sólidas de SEO suporta táticas de SEO de longo prazo , além de consolidar a posição do seu novo site com rastreadores de mecanismos de pesquisa imediatamente após o lançamento.
Para descartar o SEO básico, é descartar ⅓ de TODAS as suas capacidades de classificação. Assuntos fundamentais de SEO, FACTO! É simplesmente muito importante para descartar. Construir um site Divi com uma base “técnica” sólida pode realmente ser a diferença entre seu site ser visto ou invisível para seus clientes em potencial online. O foco nas técnicas de práticas recomendadas não apenas fornecerá aos rastreadores de mecanismos de pesquisa o que eles estão procurando, como também influenciará positivamente os visitantes do seu site.
Se você está no meio de uma criação do site Divi ou está prestes a começar um novo projeto, pare e pense, por um momento, sobre como você poderia criar melhor bases de SEO mais fortes para o novo site do seu cliente ou para o seu próprio site. . Se você deseja ter uma lista de verificação de SEO fundamental e incrível, os caras do Divi Chat criaram esta folha de dicas que pode ajudá-lo durante o seu próximo projeto.
Nas palavras de um autor desconhecido, essa citação resume perfeitamente tudo o que o SEO fundamental representa
“Lembre-se de que uma casa que você constrói em concreto sempre dura mais do que a que é construída na areia”.
Artigo Original: How to Build Strong SEO Foundations Using Divi


0 comentários